「店舗周辺の位置情報を掲載したい…」
実店舗ビジネスのホームページを運営している方はこういった考えが出てくると思います。
周辺の地図画像を貼り付けるという方法もありますが、スマートフォンが普及した現代ではGoogleマップの埋め込みをおすすめします。
Googleマップの埋め込みは、ホームページを訪れたユーザーにとって以下のようなメリットがあります。
- 地図の拡大・縮小を自由に行える
- 周辺地図の詳細表示ができる
- 地図アプリとの連携が容易
本記事ではGoogleマップをWordPressサイトに埋め込む方法・カスタマイズする方法について解説します。
Googleマップの埋め込みの方法(グーテンベルク)
GoogleマップをWordPressのページに埋め込む方法は以下の2ステップです。
- 埋め込みコードの取得
- 取得したコードの貼り付け
「コードを取得」とありますが、数分で終わる操作自体はコピペ作業です。
STEP1. 埋め込みコードの取得
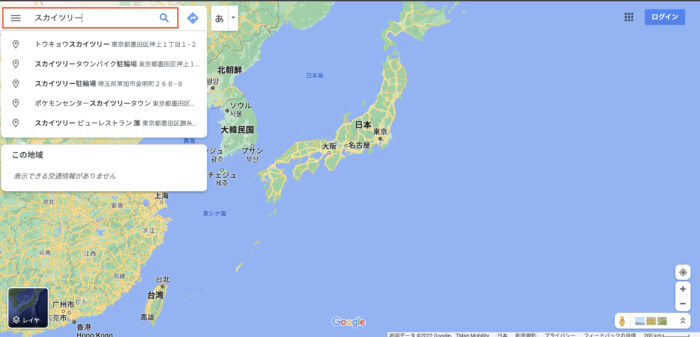
まずGoogleマップを開き、埋め込みたい場所の名前を検索します。

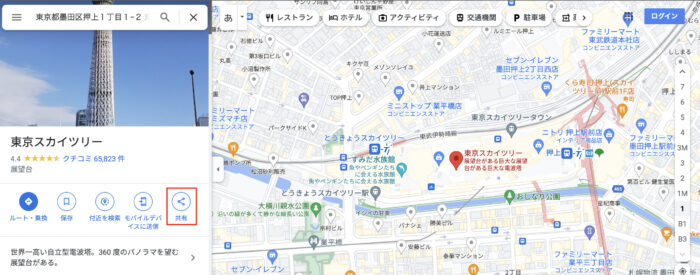
検索した場所がGoogleマップに登録されている場合は以下のような画面が表示されますので、共有をクリックします。

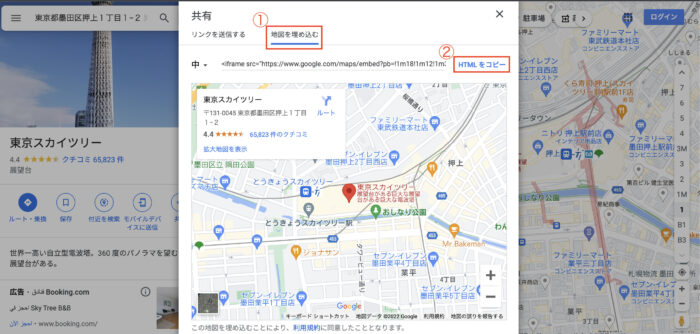
続いて「地図を埋め込む」タブを選択し、「HTMLをコピー」をクリックします。

以上で埋め込みコードの取得は完了です。
また、Googleマップに検索した場所が登録されていない場合は、住所を検索することでその場所の埋め込みコードを取得することもできます。

STEP2. 取得したコードの貼り付け
あとは取得したコードを貼り付けるだけです。
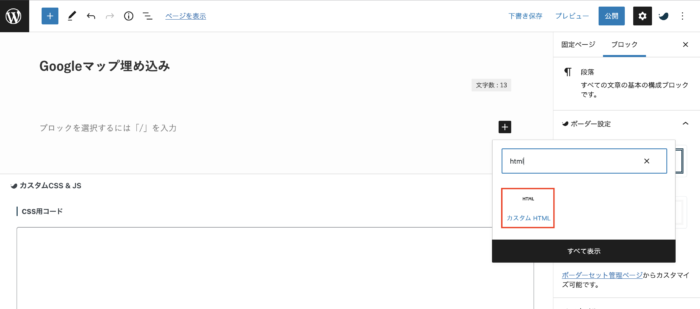
WordPressの管理画面から貼り付けたいページを開き、「カスタムHTML」のブロックを追加します。

その後、先ほどコピーしたHTMLコードを貼り付けることで埋め込みは完了です。

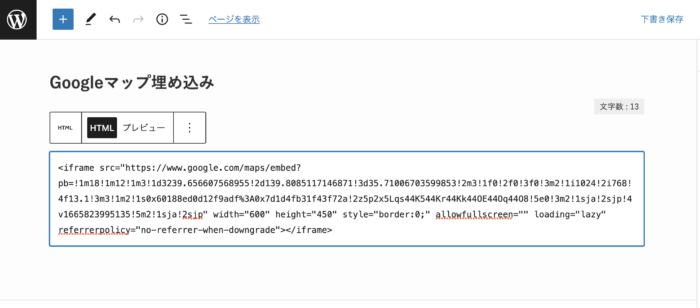
どのように表示されるかは、カスタムHTMLの「プレビュー」タブをクリックすると見るとができます。

Googleマップの埋め込みの方法(クラシックエディタ)
クラシックエディタでのGoogleマップの埋め込み方法についてです。
埋め込みコードの取得については先述してありますので、貼り付け作業の部分のみ解説します。
クラシックエディタのページ変種画面で「テキスト」のタブを選び、コピーしたHTMLコードを貼り付けます。

以上でクラシックエディタでのGoogleマップの埋め込みは完了です。
埋め込んだGoogleマップのプレビューは「ビジュアル」タブを選択すると見ることができます。

埋め込んだGoogleマップのカスタマイズ
埋め込んだGoogleマップのサイズや倍率を変更する方法をご紹介します。
埋め込みサイズの変更
Googleマップで「HTMLコピー」をクリックする前にサイズを選ぶことで表示させるGoogleマップのサイズを変更することができます。

選択できるサイズは以下の4種類です。
| サイズ | 幅 × 高さ |
|---|---|
| 大 | 800×600ピクセル |
| 中 | 600×450ピクセル |
| 小 | 450×300ピクセル |
| カスタム | 自由に設定可能 |
拡大倍率の変更
Googleマップの埋め込みは以下のようなHTMLコードを貼り付けますが、「4f」と「!」の間の数字(以下コードでは13.1)を変更することで拡大倍率を変化させることができます。
この数字は1〜180まで変更することができ、数字が1に近いほど地図が拡大表示され180に近いほど縮小表示されます。
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12958.627135224153!2d139.8107004!3d35.7100627!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1665826900774!5m2!1sja!2sjp" width="800" height="600" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>参考として、拡大倍率の数字を1にした場合と180にした場合の埋め込み地図を以下に表示します。
レスポンシブ対応
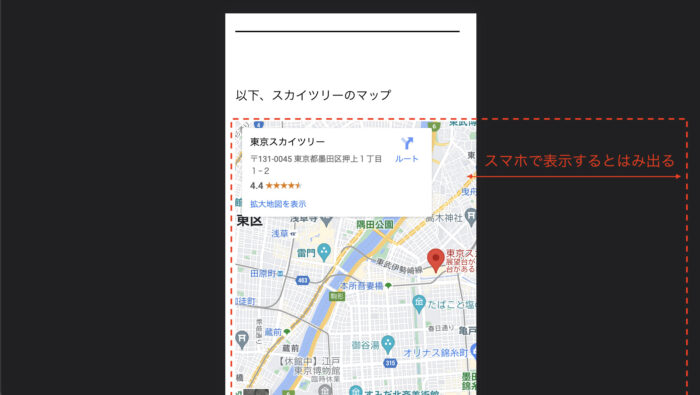
WordPressのテーマによっては、スマホで埋め込んだGoogleマップを表示するとはみ出てしまうものもあります。

スマホでもGoogleマップをきれいに表示(レスポンシブ対応)させるに方法を以下に解説します。
HTML・CSSのコードを追記する必要がありますが、コードの例も掲載しますので慣れていない方でもコピペで対応できるかと思います。
まず、『カスタムHTML」に貼り付けてある<iframe>のタグを<div class=”wrapper”>のタグで囲みます。
<div class="wrapper">
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12958.627135224153!2d139.8107004!3d35.7100627!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1665826900774!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>続いて</div>の下にcssのコードを追記します。
<div class="wrapper">
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12958.627135224153!2d139.8107004!3d35.7100627!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1665826900774!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
<style>
.wrapper {
width: 100%;
position: relative;
}
.wrapper::before {
content: "";
display: block;
padding-top: 75%;
}
.wrapper iframe {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
</style>以上でレスポンシブ対応は完了です。
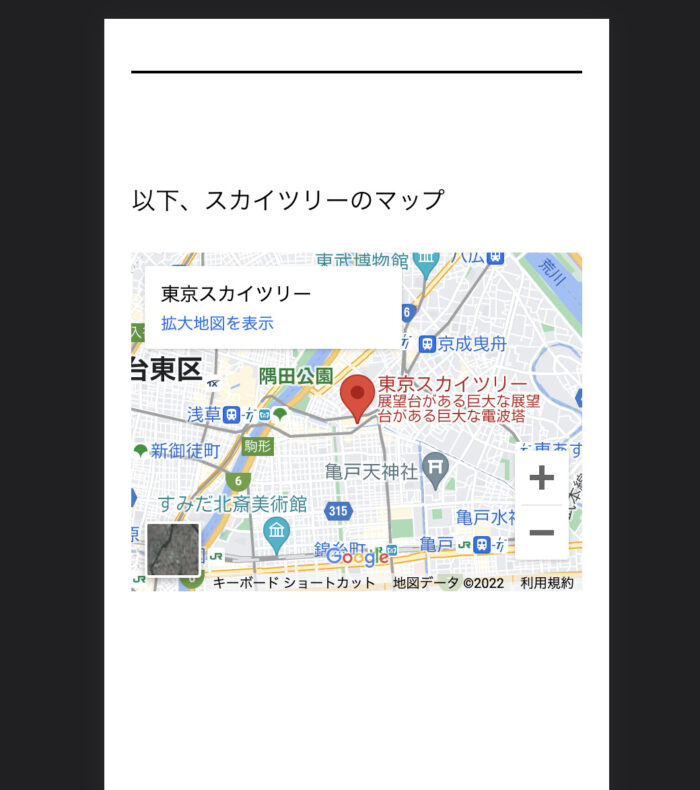
埋め込んだマップは縦横比を維持したまま画面の幅に合わせたサイズを表示するようになります。

Googleマイマップを使った埋め込み
Googleマップの機能の一つにGoogleマイマップというものがあり、複数地点や地点間ルートを登録した自分だけの地図(マイマップ)を作成することができます。
作成したマイマップWordPressに埋め込むことで、Googleマップの表示方法の幅が広がります。
以下にGoogleマイマップの埋め込み方法を解説します。
STEP1. マイマップの作成
まず、Googleマップのメニューから「マイプレイス」をクリックします。

続いて「マイマップ」のタブを選び、「地図を作成」をクリックします。

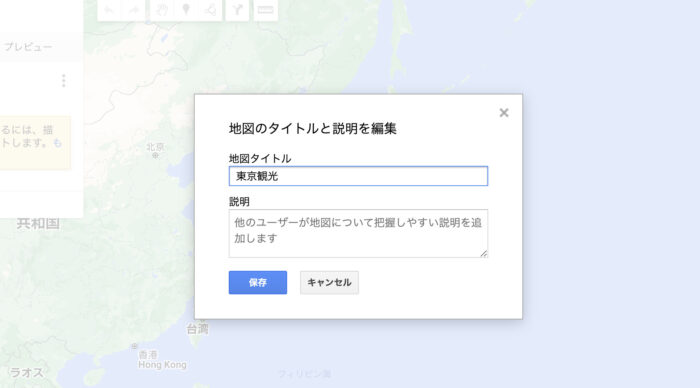
表示された画面左上の「無題の地図」をクリックするとポップアップが現れるので、後から管理しやすいように地図のタイトル・説明文を入力します。

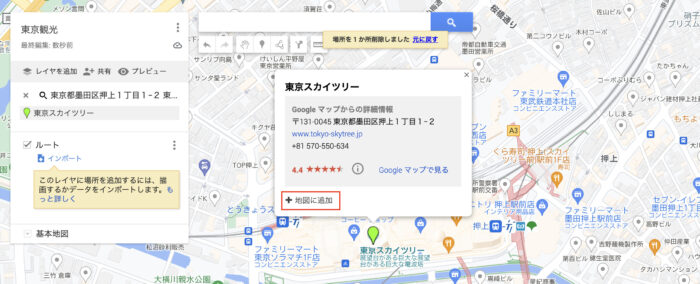
検索バーから目的地を検索し、「地図に追加」をクリックします。

地図に追加後、「ここまでのルートを表示」のボタンをクリックします(下図赤枠)。

画面左側に「A」の欄が現れますので、出発地点にしたい地点を入力します。

目標地点・出発地点の入力が終わったら、移動手段を選択します。

以上でマイマップは完成です。
続いて作成したマイマップを共有・埋め込む作業に移ります。
STEP2. マイマップの共有・埋め込み
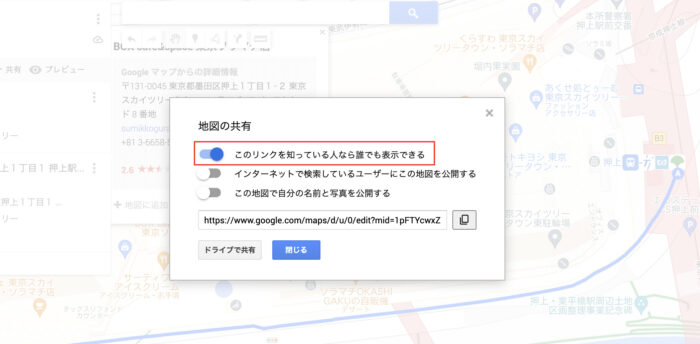
画面左上の「共有」をクリックします。

表示されたポップアップの「このリンクを知っている人なら誰でも表示できる」にチェックを入れます。

「自分のサイトに埋め込む」をクリックすると埋め込み用のコードが表示されますので、コピーして表示させたいページにコードを貼り付けて完了です。

作成マイマップを削除すると、サイトに埋め込んだGoogleマップが表示されなくなるので注意しましょう
ストリートビューの埋め込み
ストリートビューもGoogleマップと同様の手順で埋め込むことが可能です。
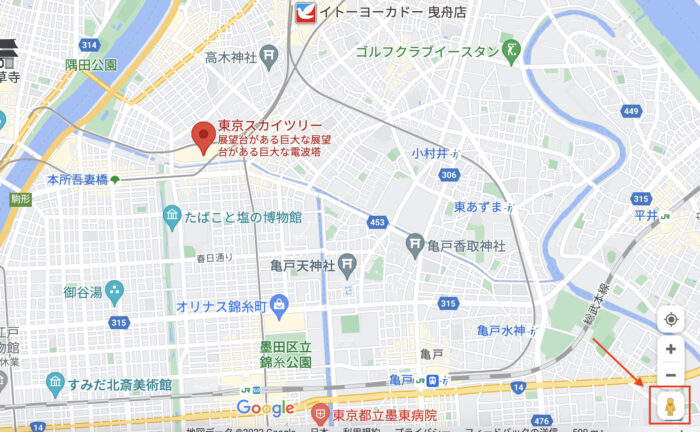
まずGoogleマップの右下にある人マークをストリートビューを表示させたい位置までドラッグします。

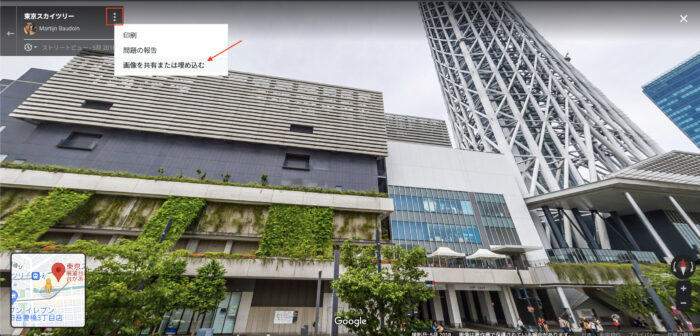
ドラッグ後の画面左上のアイコンから「画像を共有または埋め込む」をクリックし、「地図を埋め込む」タブの「HTMLをコピー」からコードを取得します。

最後にストリートビューを表示させたいページにコードを貼り付けることで埋め込みは完了です。
埋め込んだGoogleマップをカスタマイズするプラグイン
GoogleマップをWordPress上で表示させるにはここまでの解説で十分だと思いますが、さらにカスタマイズをしたい方向けにおすすめのプラグインを紹介します。

WP Go MapsはGoogleマップをWordPressサイトに表示するプラグインです。
通常の埋め込み表示に加えて、以下のような埋め込みだけでは再現が難しい機能を使うことができます。
- 複数地点の登録・表示
- 登録地点のリスト表示
- 登録地点アイコンの変更(有料版)
- 登録地点の表示名変更
- 登録地点に説明文・イメージ写真を追加
英語表記・APIキーの取得といった難点はありますが、上記の機能を使用したい方はインストールしてみてください。
まとめ
GoogleマップをWordPressに埋め込む方法やカスタマイズする方法を解説しました。
Googleマップの表示自体は簡単な手順ででき、多くのサイトはそれで十分機能すると思います。
さらにカスタマイズが必要な場合は本記事を参考に、コードの追加・書き換えやプラグインを使用してみてください。



