商品・サービスに関するお問い合わせや仕事の受付窓口などとして、自社サイトにお問い合わせフォームを設置したい方は多いのではないでしょうか。
今回はWordPressサイトにお問合せフォームを設置するプラグイン「Contact Form 7」を紹介します。
基本的な設置方法だけでなく、見た目や機能のカスタマイズ方法についても解説しますので、Contact Form 7をすでに導入されている方にも参考になる内容になるかと思います。
Contact Form 7 の使い方
Contact Form 7のインストールから簡単なフォーム作成までを解説します。
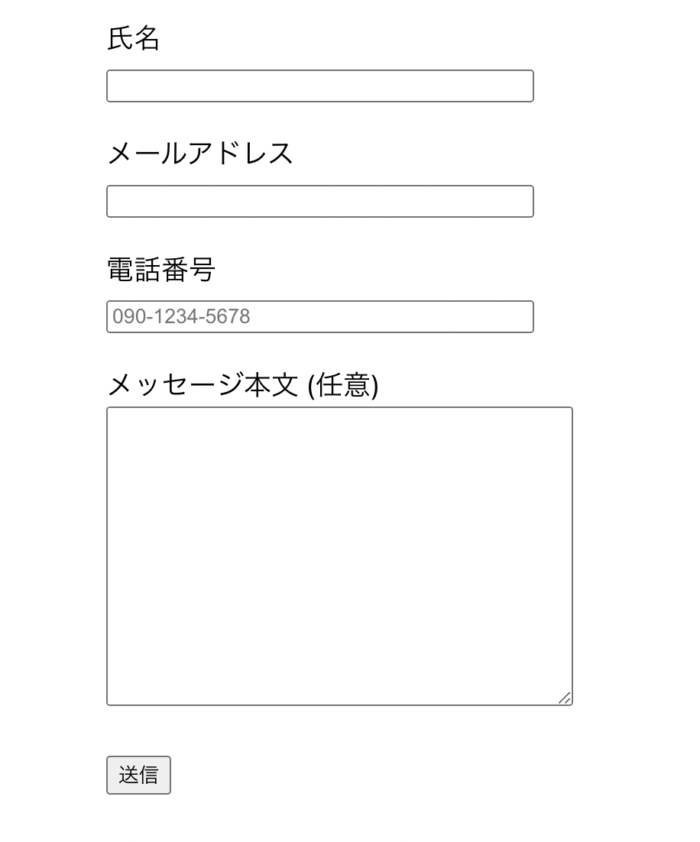
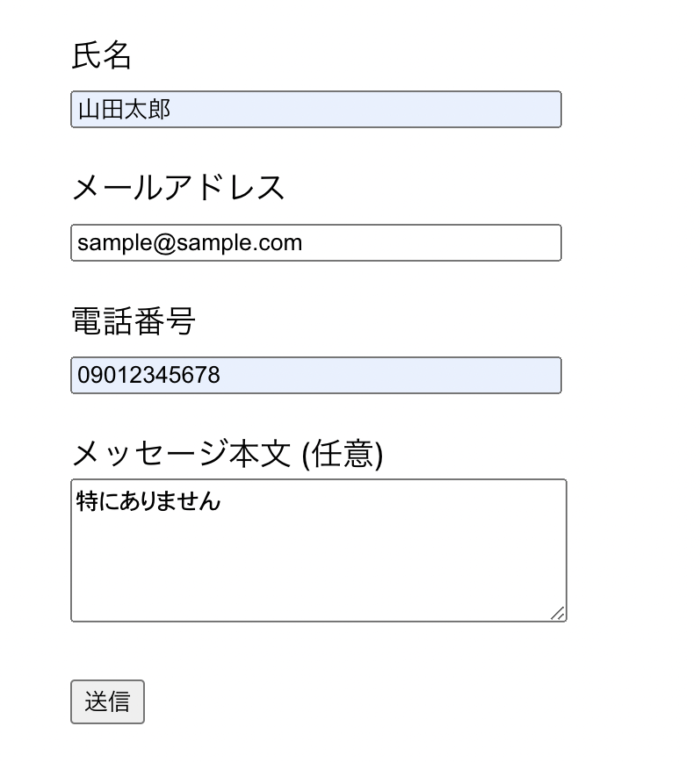
今回は「名前」「メールアドレス」「電話番号」「お問い合わせ内容」が入力できる以下のようなフォームを作成してみます。

STEP1. Contact Form 7のインストール
WordPressの管理画面からContact Form 7をインストールし、有効化します。

有効化が終わったら、管理画面の「お問い合わせ」をクリックしContact Form 7の設定画面へ移動します。

STEP2. フォームの作成
続いてお問い合わせフォームを作成します。
今回はインストール時にデフォルトで存在している「コンタクトフォーム1」を編集してみます。
まずフォーム名の下にある「編集」をクリックしてください。

フォームの編集画面に移ります。
初めから「氏名」「メールアドレス」「題名」「メッセージ本文」のフォームが入力されています。

電話番号を入力するフォームを追加してみましょう。
「電話番号」のタグをクリックしてください。

「電話番号」タグをクリックすると、以下のようなポップアップが表示されます。

各項目の意味を以下にまとめます。
| 項目タイプ | チェックを入れるとフォームを必須項目にできます。 必須項目が入力されていないとフォームを送信できません |
| 名前 | 後で紹介するメール設定で使用します。 |
| デフォルト値 | フォーム内にあらかじめ入力されているテキストや値を設定できます |
| 「このテキストを項目のプレースホルダーとして使用する」 | チェックを入れるとデフォルト値をプレースホルダーとして使用します(入力が始まるとデフォルト値が消えるようになる) |
| ID属性 | JavaScriptやCSS等でカスタマイズする際に設定します。 基本的に空欄でOKです |
| クラス属性 | JavaScriptやCSS等でカスタマイズする際に設定します。 ID属性と同様、基本的に空欄でOKです |
各項目を以下のように入力し、「タグを挿入」をクリックします。

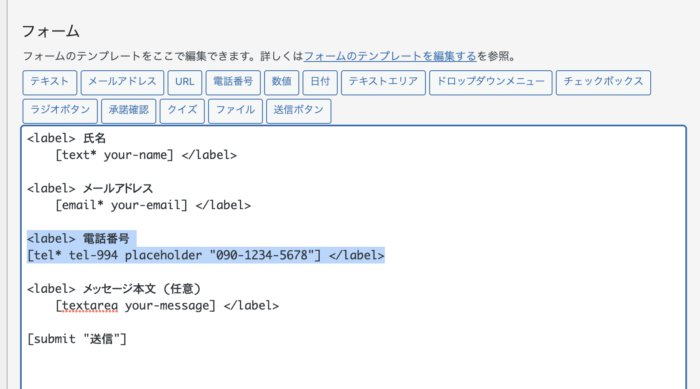
クリックすると、以下のように[tel* … ]で囲まれたタグが挿入されます。

あらかじめ入力されていたフォームと同様に<label></label>で囲み、フォームタイトルとして「電話番号」を入力しましょう。
(また、「題名」部分をフォームを削除しておきます)

フォームの作成が終わったら、画面右上の「保存」をクリックします。

今回は電話番号のフォームを追加しましたが、他にも以下のようなフォームを追加できます。
| 日付 | 入力またはカレンダーからの選択で日付を送信するフォームを設置します |
| チェックボックス | 複数の選択肢の中から、任意の数の選択肢を選ぶときに設置します |
| ラジオボタン | 複数の選択肢の中から、1つの選択肢だけを選ぶときに設置します |
| ドロップダウンメニュー | 複数の選択肢の中から、任意または1つの選択肢を選ぶときに設置します。 チェックボックスやラジオボタンに比べてフォームをコンパクトに見せることができます |
| ファイル | お問い合わせフォームから画像やPDFなどを送信できるようにします |
| 承諾確認 | クリックしないと送信できないチェックボックスを設置します。 「個人情報保護方針に同意する」のような使い方が多いです |
STEP3. メールの設定
続いて、フォームが送信された際の自動送信メールを設定します。
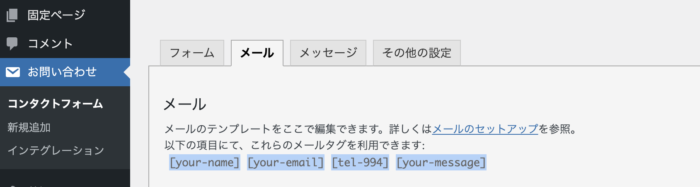
タブを「メール」に切り替えてください。

自動送信メールの設定項目をまとめた表は以下になります。
| 送信先 | フォーム内容を設定したメールアドレスに送信します。 デフォルトのの状態([_site_admin_email])では、WordPressサイト作成時に設定したメールアドレスへフォーム内容が送信されます。 |
| 送信元 | 送信されるメールの送信元になります。 基本的に変更不要です |
| 題名 | 送信されるメールタイトルです |
| 追加ヘッダー | デフォルトで「Reply-To:」が入力されており、受信したメールに直接返信する際の返信先が設定できます(基本的に変更不要です)。 また、「Bcc:」や「Cc:」に続けてメールアドレスを設定することで、複数のメールアドレスに向けて自動送信メールを送ることができます。 |
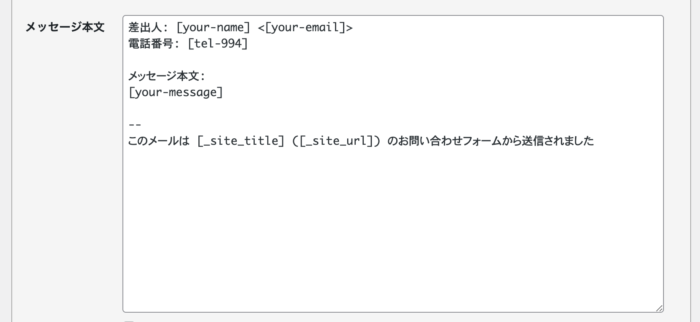
| メッセージ本文 | 送信されるメールの本文です。 後述するメールタグを使用して作成しましょう |
| ファイル添付 | フォームの項目にファイル添付がある場合は設定が必要です。 対象のメールタグを貼り付けましょう |
| メール (2) | チェックを入れることで別の自動送信メールを設定します。 フォーム送信者に送信内容の確認メールを送りたいときに使用されることが多いです |
項目の入力が終わったら、画面下の「保存」ボタンをクリックしてメール設定の完了です。

メールタグについて
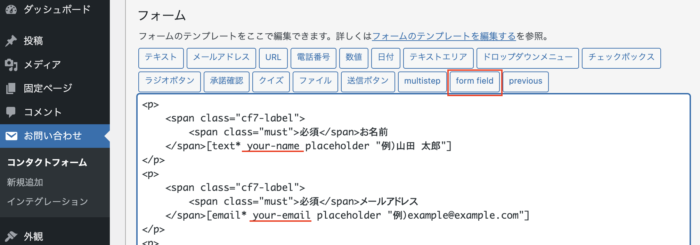
メール設定では「メールタグ」が利用できます。(下画像の[]で囲まれた部分)

メールタグはフォームで設定した「名前(赤下線)」に対応しており、フォームに入力した内容がメール送信時に変換されます。


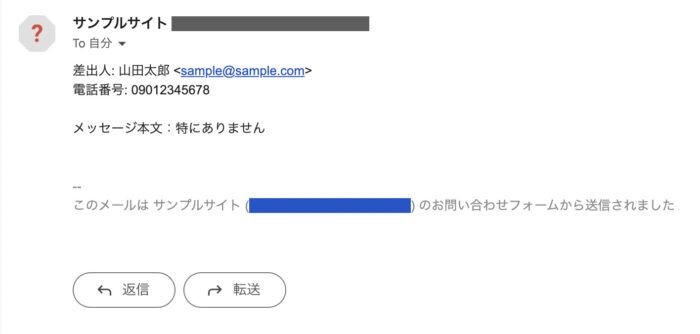
例えば「フォーム入力例」の内容を送信すると、「受信内容」のメールが届きます。


STEP4. フォームの設置
画面上に表示されているショートコードをコピーして、フォームを表示させたいページに貼り付けることで設置は完了です。

以上がContact Form 7を使った基本的なフォームの使い方になります。
Contact Form 7 をCSSを使ってカスタマイズ
Contact Form 7で作成したお問い合わせフォームはデザインがシンプルすぎて物足りない印象になっています。
そこでCSSを使ってカスタマイズし、以下のようなデザインに変更してみます。


コピペで設定できますのでぜひ参考にしてみてください。
STEP1. フォームを編集する
まずフォームを編集します。
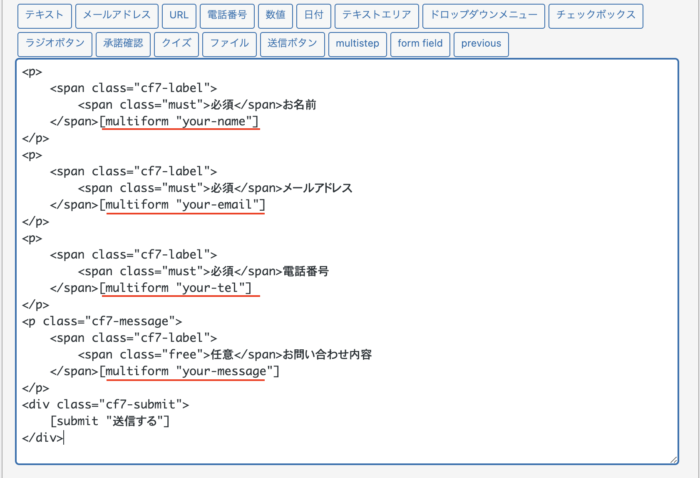
管理画面の「お問い合わせ」からフォームの編集画面を開き、以下のコードを貼り付けます。
<p>
<span class="cf7-label">
<span class="must">必須</span>お名前
</span>[text* your-name placeholder "例)山田 太郎"]
</p>
<p>
<span class="cf7-label">
<span class="must">必須</span>メールアドレス
</span>[email* your-email placeholder "例)example@example.com"]
</p>
<p>
<span class="cf7-label">
<span class="must">必須</span>電話番号
</span>[tel* your-tel placeholder "例)000-0000-0000"]
</p>
<p class="cf7-message">
<span class="cf7-label">
<span class="free">任意</span>お問い合わせ内容
</span>[textarea your-message placeholder "空欄のままでも送信できます"]
</p>
<div class="cf7-submit">
[submit "送信する"]
</div>STEP2. CSSのコードを追加する
続いてCSSのコードを貼り付けます。
Contact Form 7のショートコードを貼り付けたページに、以下のコードを貼り付けます。
.wpcf7 {
border: none;
background: none;
}
.wpcf7 form {
background: #fff;
border: 1px solid #c6c6c6;
padding: 15px;
}
.wpcf7 form > p {
margin-top: 20px;
}
.wpcf7 form input[type=text],
.wpcf7 form input[type=email],
.wpcf7 form input[type=tel],
.wpcf7 form textarea {
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
background: #fbfbfb;
border: 1px solid #e3e3e3;
padding: 10px;
font-size: 18px;
}
.wpcf7 form input[type=text]::-webkit-input-placeholder, .wpcf7 form input[type=email]::-webkit-input-placeholder, .wpcf7 form input[type=tel]::-webkit-input-placeholder, .wpcf7 form textarea::-webkit-input-placeholder {
color: #c6c6c6;
}
.wpcf7 form input[type=text]::-moz-placeholder, .wpcf7 form input[type=email]::-moz-placeholder, .wpcf7 form input[type=tel]::-moz-placeholder, .wpcf7 form textarea::-moz-placeholder {
color: #c6c6c6;
}
.wpcf7 form input[type=text]:-ms-input-placeholder, .wpcf7 form input[type=email]:-ms-input-placeholder, .wpcf7 form input[type=tel]:-ms-input-placeholder, .wpcf7 form textarea:-ms-input-placeholder {
color: #c6c6c6;
}
.wpcf7 form input[type=text]::-ms-input-placeholder, .wpcf7 form input[type=email]::-ms-input-placeholder, .wpcf7 form input[type=tel]::-ms-input-placeholder, .wpcf7 form textarea::-ms-input-placeholder {
color: #c6c6c6;
}
.wpcf7 form input[type=text]::placeholder,
.wpcf7 form input[type=email]::placeholder,
.wpcf7 form input[type=tel]::placeholder,
.wpcf7 form textarea::placeholder {
color: #c6c6c6;
}
.wpcf7 form textarea {
resize: vertical;
}
.wpcf7 form .cf7-label {
font-weight: 600;
font-size: 18px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-bottom: 10px;
}
.wpcf7 form .cf7-label .free,
.wpcf7 form .cf7-label .must {
display: inline-block;
color: #fff;
padding: 0px 10px;
font-size: 14px;
margin-right: 10px;
-ms-flex-negative: 0;
flex-shrink: 0;
}
.wpcf7 form .cf7-label .must {
background: red;
}
.wpcf7 form .cf7-label .free {
background: #000;
}
.wpcf7 form .cf7-submit {
margin-top: 40px;
text-align: center;
}
.wpcf7 form .cf7-submit .wpcf7-spinner {
position: absolute;
opacity: 0;
bottom: 0;
left: 0;
}
.wpcf7 form .cf7-submit input[type=submit] {
background: #fa6664;
color: #fff;
text-align: center;
font-weight: 600;
font-size: 20px;
width: 100%;
max-width: 280px;
border-radius: 40px;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.wpcf7 form .cf7-submit input[type=submit]:hover {
opacity: 0.7;
}
.wpcf7 .screen-reader-response {
display: none;
}
.wpcf7 .wpcf7-not-valid-tip,
.wpcf7 .wpcf7-response-output {
color: red;
margin: 5px;
}
.wpcf7 .wpcf7-response-output {
text-align: center;
display: block;
}WordPressテーマの機能としてCSSの貼り付け箇所がない場合は、「カスタムHTML」のブロックを使用します。
その際、上記のコードを<style></style>で囲むことに注意してください。

Contact Form 7 に確認画面・サンクスページを追加する
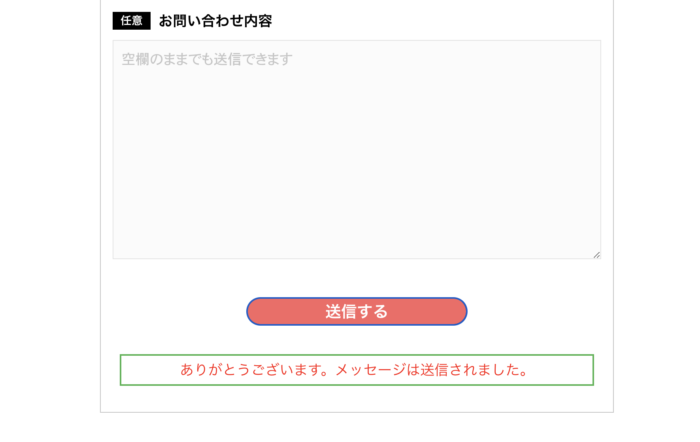
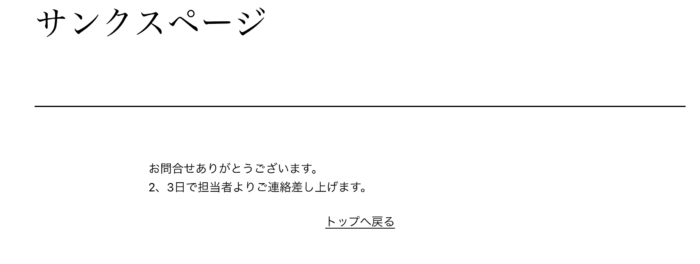
Contact Form 7で作成したお問い合わせフォームは、送信後に以下の表示がされます。

この状態ではユーザーにとってわかりずらいことが多く、送信完了時に別のページ(サンクスページといいます)を表示した方が親切です。
そこで便利なのがContact Form 7 Multi-Step FormsというContact Form 7の拡張プラグインです。
このプラグインはサンクスページだけでなく、送信前の確認ページを表示させることもできます。
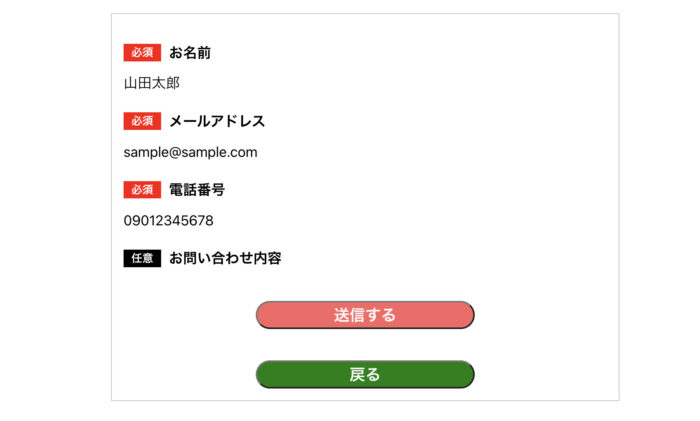
以下のようなページが表示できるようContact Form 7 Multi-Step Formsの使い方を解説します。


STEP1. Contact Form 7 Multi-Step Formsをインストール
WordPress管理画面からContact Form 7 Multi-Step Formsをインストールし、有効化します。

STEP2. 確認ページ・サンクスページを作成
続いて固定ページから「確認ページ」「サンクスページ」を作成します。
また、作成したページのスラッグはあとで使うのでメモしておきましょう。
今回は確認ページのスラッグを「confirm」、サンクスページのスラッグを「thanks」としておきます。
STEP3. 確認用フォームの作成
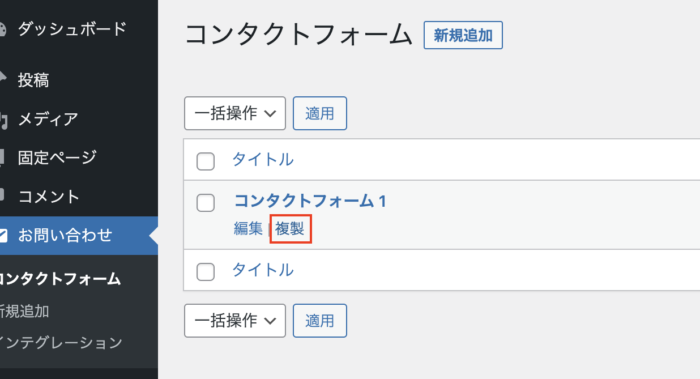
管理画面の「お問い合わせ」をクリックし、確認画面・サンクスページを追加したいフォームを「複製」します。

複製したフォームを開き、各フォームタグを確認画面用のものへ変更します。
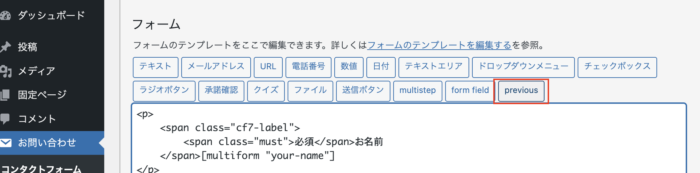
「form field」をクリックし、ポップアップの「name」に各フォームを名前(下画像の下線部)を入力して「タグを挿入」をクリックします。

全てのフォームタグに対応する「form field」の作成を終えたら、元からあったフォームタグを削除します。
(以下のように全てmultiformからはじまるタグに置き換わります)

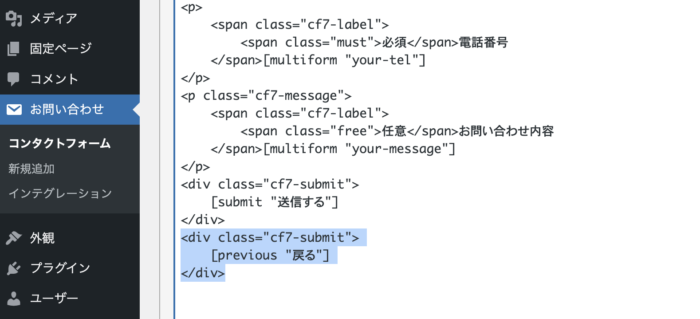
続いて確認画面から再びフォーム入力画面に戻るボタンを設置します。
「previous」のタグをクリックしてください。

ポップアップの「Label」にボタンに表示させたい文字を入力し、「Insert Tag」をクリックします。

今回は、作成されたタグは「submit」から始まるタグと同じ形式で設置しておきます。

続いて、送信後にサンクスページへ飛ぶ設定を行います。
「multistep」のタグをクリックしてください。

ポップアップの「Last Step」と「Send Email」にチェックを入れ、「Next Page URL」にメモしておいたサンクスページのスラッグを入力し、「Insert Tag」をクリックします。

作成した「multistep」から始まるタグは「submit」から始まるタグの隣に移動させておきます。

最後に「保存」ボタンをクリックして確認用フォームの作成は完了です。
STEP4. 入力フォームの編集
先ほど作成した確認用フォームと元からある入力フォームの紐付けを行います。
元からある入力フォームの編集画面を開き、「multistep」タグをクリックします。

ポップアップの「First Step」にチェックを入れ、「Next Page URL」にメモしておいた確認ページのスラッグを入力し、「Insert Tag」をクリックします。

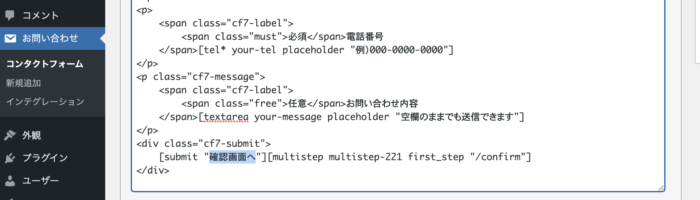
作成した「multistep」から始まるタグを「submit」から始まるタグの隣に移動させます。
また、「submit」から始まるタグのラベルが「送信する」のままなので「確認画面へ」などに変更しておくとよいです。

最後に「保存」ボタンをクリックして入力フォームの編集は完了です。
STEP5. 確認ページの編集
STEP3で作成した確認用フォームのショートコードをSTEP2で作成した確認ページに貼り付けます。
以上で確認・サンクスページの設定は完了です。
また、確認画面のデザインを変更したい場合は以下のCSSコードを参考にしてみてください。
.wpcf7 {
border: none;
background: none;
}
.wpcf7 form {
background: #fff;
border: 1px solid #c6c6c6;
padding: 15px;
}
.wpcf7 form > p {
margin-top: 20px;
}
.wpcf7 form input[type=text],
.wpcf7 form input[type=email],
.wpcf7 form input[type=tel],
.wpcf7 form textarea {
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
background: #fbfbfb;
border: 1px solid #e3e3e3;
padding: 10px;
font-size: 18px;
}
.wpcf7 form input[type=text]::-webkit-input-placeholder, .wpcf7 form input[type=email]::-webkit-input-placeholder, .wpcf7 form input[type=tel]::-webkit-input-placeholder, .wpcf7 form textarea::-webkit-input-placeholder {
color: #c6c6c6;
}
.wpcf7 form input[type=text]::-moz-placeholder, .wpcf7 form input[type=email]::-moz-placeholder, .wpcf7 form input[type=tel]::-moz-placeholder, .wpcf7 form textarea::-moz-placeholder {
color: #c6c6c6;
}
.wpcf7 form input[type=text]:-ms-input-placeholder, .wpcf7 form input[type=email]:-ms-input-placeholder, .wpcf7 form input[type=tel]:-ms-input-placeholder, .wpcf7 form textarea:-ms-input-placeholder {
color: #c6c6c6;
}
.wpcf7 form input[type=text]::-ms-input-placeholder, .wpcf7 form input[type=email]::-ms-input-placeholder, .wpcf7 form input[type=tel]::-ms-input-placeholder, .wpcf7 form textarea::-ms-input-placeholder {
color: #c6c6c6;
}
.wpcf7 form input[type=text]::placeholder,
.wpcf7 form input[type=email]::placeholder,
.wpcf7 form input[type=tel]::placeholder,
.wpcf7 form textarea::placeholder {
color: #c6c6c6;
}
.wpcf7 form textarea {
resize: vertical;
}
.wpcf7 form .cf7-label {
font-weight: 600;
font-size: 18px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-bottom: 10px;
}
.wpcf7 form .cf7-label .free,
.wpcf7 form .cf7-label .must {
display: inline-block;
color: #fff;
padding: 0px 10px;
font-size: 14px;
margin-right: 10px;
-ms-flex-negative: 0;
flex-shrink: 0;
}
.wpcf7 form .cf7-label .must {
background: red;
}
.wpcf7 form .cf7-label .free {
background: #000;
}
.wpcf7 form .cf7-submit {
margin-top: 40px;
text-align: center;
}
.wpcf7 form .cf7-submit .wpcf7-spinner {
position: absolute;
opacity: 0;
bottom: 0;
left: 0;
}
.wpcf7 form .cf7-submit input[type=submit] {
background: #fa6664;
color: #fff;
text-align: center;
font-weight: 600;
font-size: 20px;
width: 100%;
max-width: 280px;
border-radius: 40px;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.wpcf7 form .cf7-submit input[type=submit]:hover {
opacity: 0.7;
}
.wpcf7 form .cf7-submit input[type=button] {
background: green;
color: #fff;
text-align: center;
font-weight: 600;
font-size: 20px;
width: 100%;
max-width: 280px;
border-radius: 40px;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.wpcf7 form .cf7-submit input[type=button]:hover {
opacity: 0.7;
}
.wpcf7 .screen-reader-response {
display: none;
}
.wpcf7 .wpcf7-not-valid-tip,
.wpcf7 .wpcf7-response-output {
color: red;
margin: 5px;
}
.wpcf7 .wpcf7-response-output {
text-align: center;
display: block;
}Contact Form 7 のスパム対策
お問い合わせフォームを設置すると、スパム(プログラム等を使用した迷惑メール)が届くようになることがあります。
そういったスパムへの対策に便利なのがCAPTCHAと呼ばれる仕組みです。
CAPTCHAを導入することで人間とプログラムを判別し、スパムの送信を防ぐことができます。
今回はGoogleが提供するGoogle reCAPTCHAを使ったスパム対策の方法を紹介します。
STEP1. Google reCAPTCHAの登録
Googleアカウントにログインした状態で、Google reCAPTCHAのURLにアクセスします。
https://www.google.com/recaptcha/about/
以下の画面が表示されますので、「v3 Admin Console」をクリックしましょう。

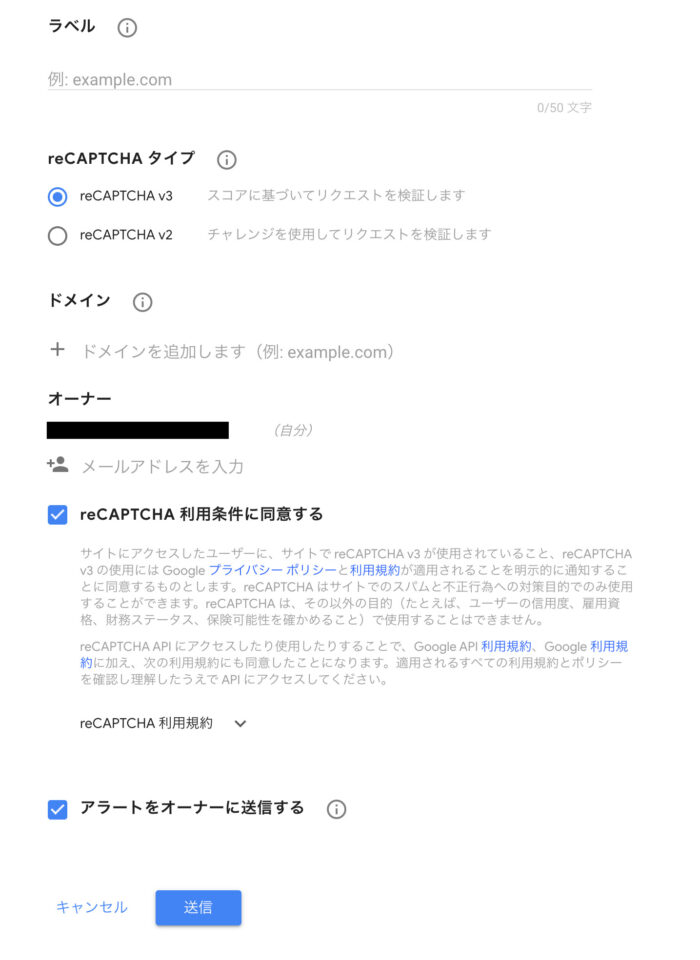
Google reCAPTCHAの入力画面が表示されますので各項目を入力しましょう。
reCAPTCHA タイプは「v3」がおすすめです。
認証のためにユーザーが操作を行う必要がないため、フォームを送信するまでの煩わしさを減らすことができます

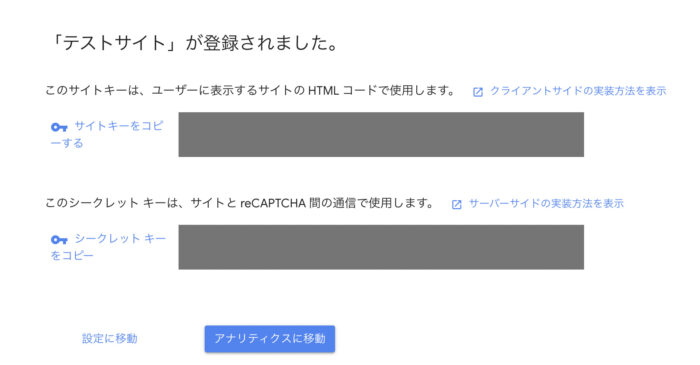
各項目の入力後に「送信」をクリックすると以下の画面に移ります。

「サイトキー」と「シークレットキー」をコピーしてWordPressサイトに移ります。
STEP2. インテグレーションのセットアップ
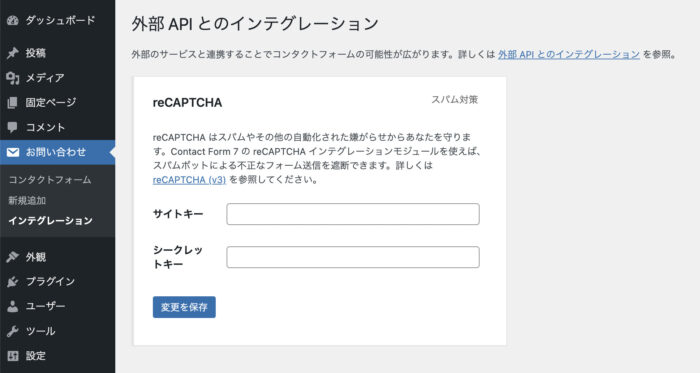
WordPressサイトの管理画面から「お問い合わせ」の「インテグレーション」をクリックし、「reCAPTCHA」の「インテグレーションのセットアップ」をクリックします。

以下の画面が表示されますので、先ほどコピーしたサイトキー・シークレットキーを貼り付け「変更を保存」をクリックします。

以上でGoogle reCAPTCHAの設定は完了です。
以下のようにサイト内にGoogle reCAPTCHAのマークが表示されているか確認しましょう。

予約フォームの作成なら別のプラグイン
美容院や飲食店など日時を指定して予約だけをしたい場合は、お問い合わせフォームではなく予約フォームを設置する方が、ユーザー・管理者のどちらにとっても便利です。
以下に予約システム導入に関する記事へのリンクを掲載します。

まとめ
今回はContact Form 7について解説しました。
簡単にお問合せフォームを設置できるプラグインですので、まだお問合せフォームを導入していない場合はぜひ使ってみてください。




