Webサイトにおける画像は、サイト訪問者の興味を引いたり理解を助けたりと重要な役割があります。
一方で画像はテキストに比べて容量が大きいため、サイトの表示速度を低下させる原因にもなります。
サイトの表示速度はGoogleなどの検索エンジンの評価項目にもなっており、表示速度が遅いとサイトの評価が低くなります。
GoogleのWebデベロッパー向けの情報サイト「Web.dev」によると、ページ内の容量は1.6MB以下であることが推奨されています。
Aim to keep your total byte size below 1,600 KiB. This target is based on the amount of data that can be theoretically downloaded on a 3G connection while still achieving a Time to Interactive of 10 seconds or less.
引用:Avoid enormous network payloads
スマホで撮影した写真の容量は1枚あたり2~3MBであることから、写真をサイト上にアップロードするには画像圧縮やリサイズといった画像最適化が必要になってきます。
画像最適化にはさまざまなツールやプラグインがありますが、今回は画像最適化におすすめのプラグイン「EWWW Image Optimizer」について解説します。
EWWW Image Optimizerとは

EWWW Image Optimizerは画像最適化のプラグインです。
外部ツールを使う場合は「画像を外部ツールで最適化→最適化した画像をWordPressにアップロード」という手順が必要になるため、使用する画像が多くなるほど手間が増えますが、このプラグインをインストールして有効化するだけで以降サイトにアップロードされる画像は自動的に最適化されます。
また、設定画面も日本語で書かれているため操作しやすいといったメリットもあります。
EWWW Image Optimizerの設定
インストールと初期設定
まずEWWW Image Optimizerをインストールし、有効化します。

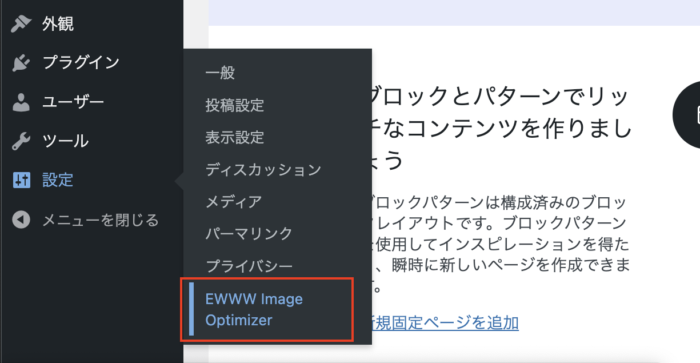
管理画面の「設定」から「EWWW Image Optimizer」をクリックします。

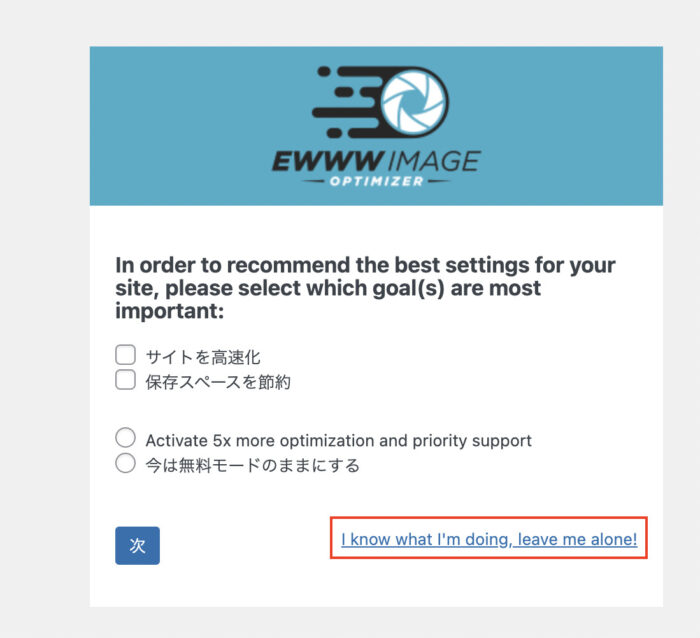
以下の画面が表示されますので、「I know what I’m doing, leave me alone!」をクリックします。

以下の画面が表示されますので、「メタデータを削除」にチェックが入っているか確認します。

以上で初期設定は完了です。
以降では、EWWW Image Optimizerの主な機能・設定について解説します。
リサイズ設定
リサイズとは、アップロードした画像の幅(または高さ)が設定値の上限を超えている場合、画像を縮小してくれる機能のことです。
必要以上に大きなサイズの画像をアップロードしてサイトの表示速度が落ちることを防ぎます。

EWWW Image Optimizerでは、初期の状態では幅の上限も高さの上限も0(リサイズ設定なし)となっています。
「基本」タブの「画像のリサイズ」から幅・高さを入力し「変更を保存」をクリックすることで、設定したサイズに合わせて新しくアップロードした画像がリサイズされます。

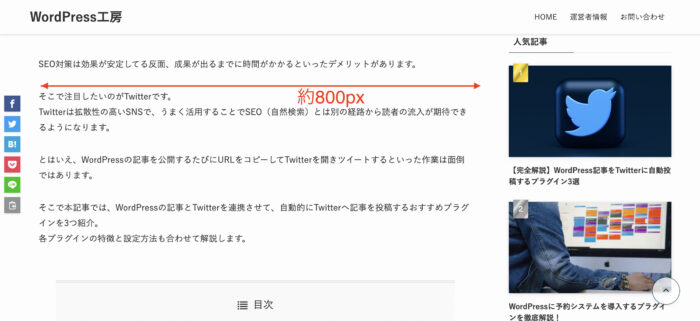
WordPressサイトに大きな画像をアップロードしても、コンテンツ幅(文字や画像を表示する箇所)以上のサイズで表示されることはありません。
WordPressのコンテンツ幅は約800pxですので幅の上限を800に設定しておくことをおすすめします。
メインビジュアルの画像など大きな画像が必要な場合は、リサイズ設定を0にしてからアップロードしましょう。
WebPへの変換設定
WebPとは、Googleが開発した画像フォーマットのことでjpgやpng形式に比べて画像を軽量化して使うことができます。
EWWW Image Optimizerには、アップロードした画像をWebPへの変換する機能があり、設定方法は以下です。
まず「基本」タブの「WebP 変換」にチェックを入れ、「変更を保存」をクリックします。

「WebP の配信方法」という項目が表示されますので、項目内の以下のコードをコピーして.htaccessファイルに貼り付けます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webp以上でWebPへの変換設定は完了です。
設定が正しく完了すると、コード右下の「PNG(赤背景)」が「WEBP(緑背景)」になります。

遅延読み込みの設定
ページ内に多くの画像がある場合、それらを一度に読み込もうとするとページ全体の表示速度が遅くなります。
遅延読み込みとは、ページ内の画像を一度にではなくスクロールに応じて画像を読み込む方法のことで、画像読み込みによる速度低下を防ぐ効果がきたいできます。

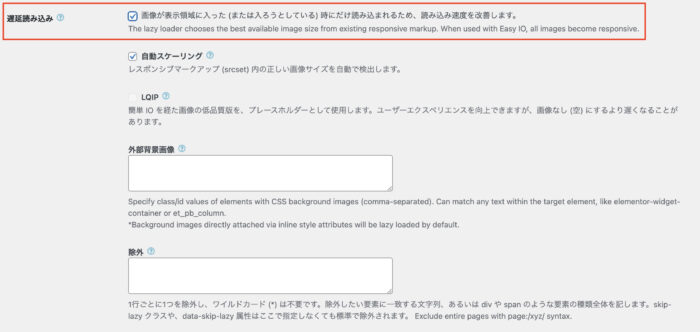
EWWW Image Optimizerでは、「基本」タブの「遅延読み込み」にチェックを入れることで有効化されます。
WordPressのテーマによっては遅延読み込み機能を標準搭載しているものがあります。
テーマとプラグイン両方で遅延読み込みが有効化されていると、それぞれがバッティングして遅延読み込みが機能しなかったり画像が表示されなかったりすることがあります。
EWWW Image Optimizerで遅延読み込みを有効化した場合は、一度サイトの画像が正しく表示されているか確認するようにしましょう。
過去にアップロードした画像の圧縮
EWWW Image Optimizerの有効化後はアップロードする画像は自動的に圧縮されますが、すでにアップロード済みの画像については自身で操作して圧縮する必要があります。
一括最適化の方法
アップロード済みの画像をまとめて圧縮する方法です。
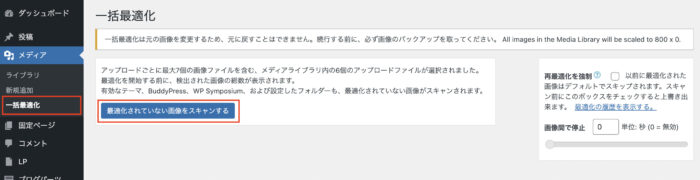
EWWW Image Optimizerが有効化されている状態で、管理画面の「メディア」から「一括最適化」を選び、「最適化されていない画像をスキャンする」をクリックします。

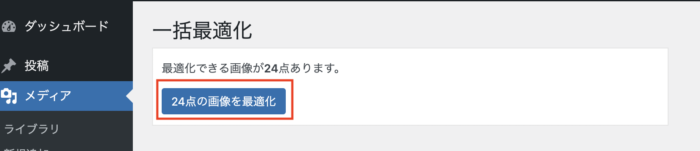
最適化できる画像の数が表示されますので「〇〇点の画像を最適化」をクリックすると、対象の画像が全て最適化されます。

画像ごとに最適化する方法
画像を選んで圧縮する方法です。
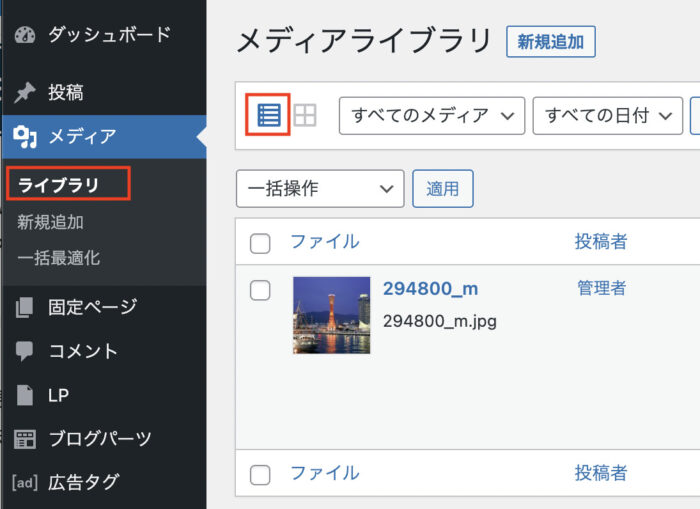
管理画面の「メディア」の「ライブラリ」をクリックし、画像の表示形式をリストビューにします。

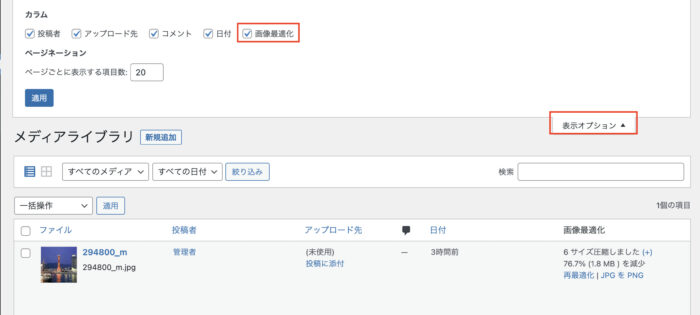
EWWW Image Optimizerが有効化されていると、リストビューの表示項目に「画像最適化」が現れます。
圧縮した画像に対して「今すぐ最適化!」をクリックすることで、対象画像のみ圧縮することができます。


EWWW Image Optimizerのデメリット
手軽で扱いやすいEWWW Image Optimizerですが、圧縮レベルの細かな調整ができないためやや画質が悪くなるといったデメリットがあります。
ほとんどのサイトで気にならないレベルの画質劣化ですが、風景の写真を掲載するサイトや飲食店のサイトなど画像が重要な役割をもつサイトで使用する場合は、プラグインを無効化した状態でアップしたものと有効化した状態でアップしたものを見比べてみてください。
以下に画像圧縮・画像サイズ変更のサイトを紹介しますので、EWWW Image Optimizer以外の手段で画像を軽量化したい場合は試してみてください。
tinypng

tinypngはオンラインの画像圧縮ツールです。
非可逆圧縮(圧縮前のデータに戻せない)という方法を使用しているため、圧縮率が高いことが特徴です。
オンライン上にデータをアップロードするだけで圧縮は完了しますが、一度にアップロードできる画像は20枚・1枚あたりの最大容量は5MBまでといった制限があります。
Optimizilla

Optimizillaはオンラインの画像圧縮ツールです。
圧縮レベルを調整することができ、ダウンロード前に圧縮後のプレビュー画像を見られるのが特徴です。
オンライン上にデータをアップロードするだけで圧縮は完了しますが、一度にアップロードできる画像は20枚までといった制限があります。
IloveIMG

IloveIMGはオンラインのリサイズツールになります。
先ほどまで紹介したtinypngやOptimizillaは画像圧縮ツールですので、圧縮後に画像サイズも変更したい場合はこちらのツールを使ってみてください。
まとめ
EWWW Image Optimizerは、インストールして有効化するだけでサイト表示速度の改善に貢献してくれるプラグインです。
設定・操作もわかりやすいため、WordPressサイトを立ち上げたばかりの初心者はまずインストールおくとよいでしょう。





