会社概要や料金表など、情報を整理して伝えたいときに有効なのが表です。
WordPressには標準で表作成の機能が搭載されています。
さらにプラグインの導入やCSSコードの記述によって、よりわかりやすい表を作成することも可能です。
今回はWordPressにおける表の作成・カスタマイズ方法について解説します。
方法① WordPressの基本機能を使って表を作成する
WordPressには元から表(テーブル)の作成機能があります。
以下、表の作成方法になります。
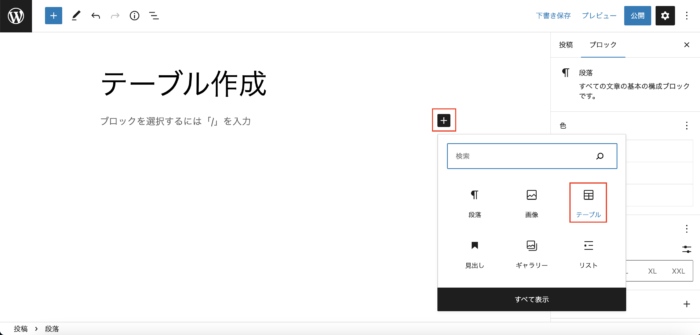
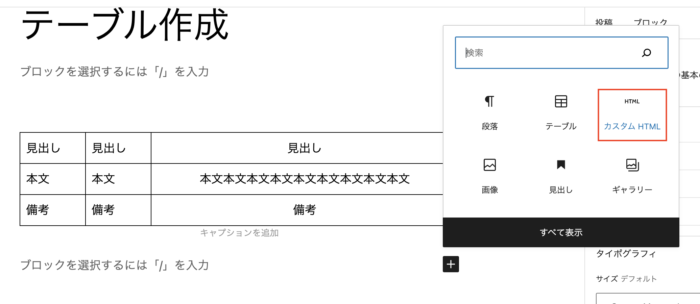
WordPressの管理画面から表を挿入したい箇所で、ブロックエディタの「+」アイコンをクリックし「テーブル」を選択します。

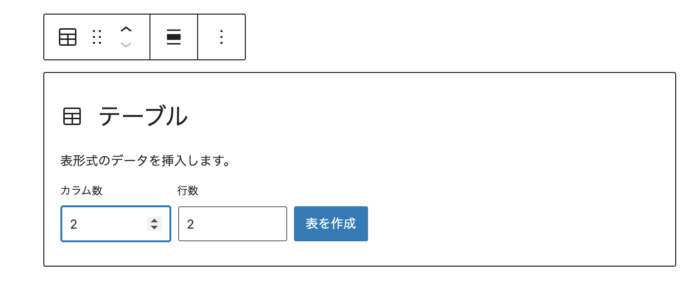
作成したいテーブルの行(横)・列(縦)を指定し「テーブルを作成」をクリックします。

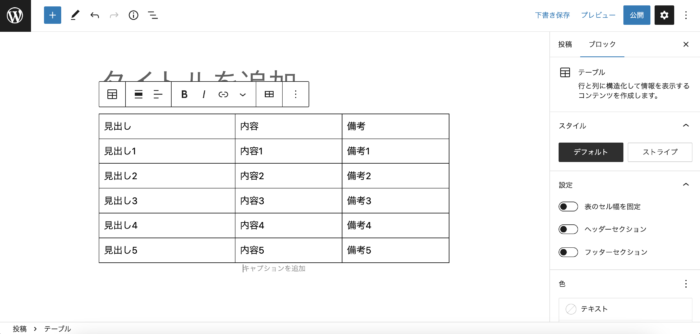
STEP2で空の表が作成されました。
セルをクリックすることでテキストを入力することができます。

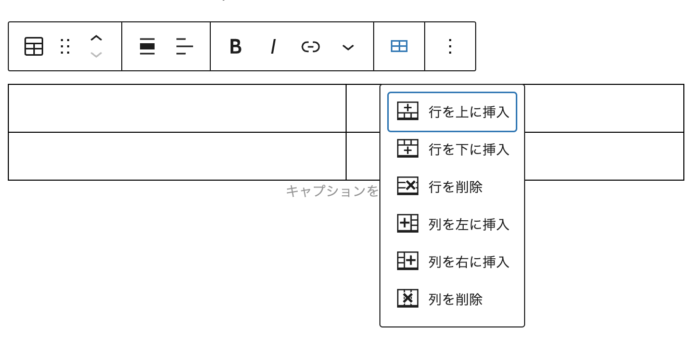
また、ブロックエディタのアイコンをクリックすることで行・列の追加や削除も可能です。


方法② 表計算ソフトをから表をコピペする
以下のような表計算ソフトを使ってWordPress内に表を挿入することができます。
- Googleスプレッドシート
- Excel
- Numbers
ここではGoogleスプレッドシートの画面を例に表の作成例を解説します。
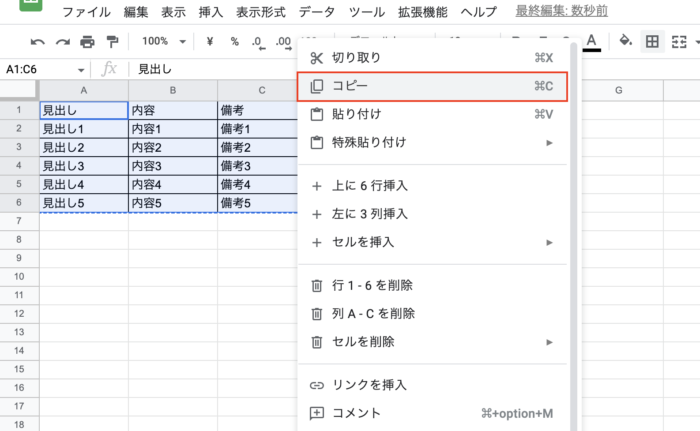
表計算ソフトを開き、表の範囲を指定して右クリックから「コピー」を選択します。
(表は前もって作成しておいてください)

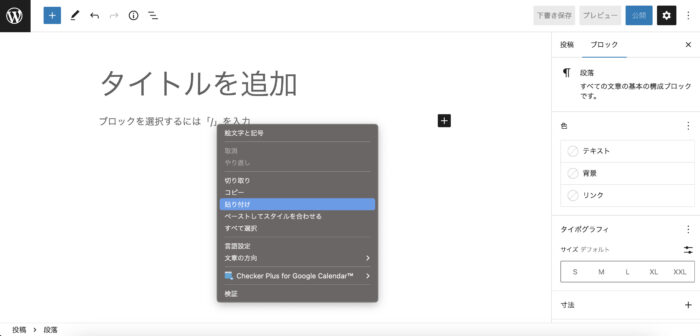
WordPress管理画面を開き、表を挿入したい箇所で右クリックして「貼り付け」を選択します。

以上で表の挿入は完了です。
貼り付け後の表はWordPress内で自由に編集できます。

表計算ソフトでのデザイン(セル・文字の色や大きさなど)を反映させることはできません。
表のデザインを変更したい場合は、貼り付け後にWordPress内で調整しましょう。
補足:画像として表を挿入する
WordPress内で表を使う方法とは少しずれますが、画像にした表を貼り付ける方法もあります。
表計算ソフトで表を作成し、スクリーンショットをとります。
WordPressの開き、表を挿入したい箇所に画像を挿入します。

以上で表の挿入は完了です。
挿入後に表を編集することはできませんが、表計算ソフトで作成したデザインをそのまま使用することができます。

方法③ プラグインを使って表を作成する
表作成におすすめのプラグインを2つ紹介します。
それぞれ特徴が異なりますので、見比べて必要な機能があるものを使ってみてください。
TablePress

TablePressの特徴は、表にさまざまな機能を追加できる点です。
ページを見たユーザーは表内の検索や表示件数の調整といったことができます。
多くのデータを表として扱う方にとってかなり便利なプラグインだと言えます。

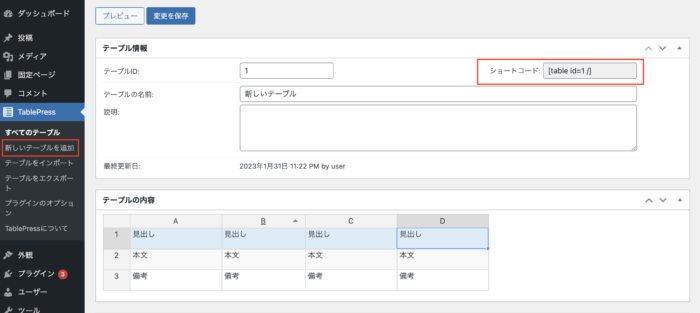
管理画面の「TablePress」から「新しいテーブルを追加」をクリックし、以下の編集画面から表を作成します。
表の作成が終わったら「変更を保存」をクリックし、ショートコードをコピーしておきます。

STEP2でコピーしたショートコードを任意のページに貼り付けて完了です。
これで機能付きの表が表示されます。

Flexible Table Block

Flexible Table Blockの特徴は、表デザインのカスタマイズ性が高いことです。
クリック操作で以下のようなことができます。
- セルの結合
- テーブルのスクロール設定
- 枠線のカスタマイズ
- セルの高さ
- セルの横幅
- セルごとの色の調整

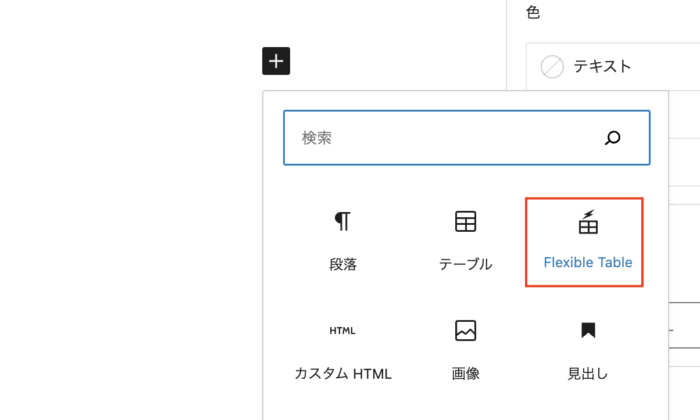
ブロックエディタの「+」アイコンをクリックし「Flexible Table Block」を開きます。

カラム数・行数を入力して表を作成します。
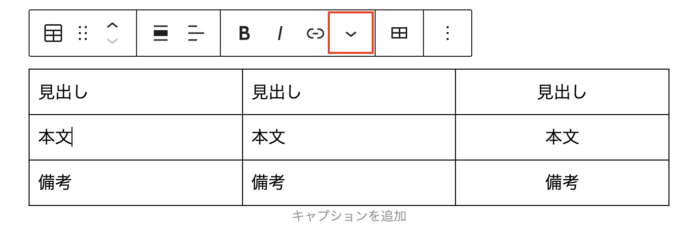
テーブルにカーソルがある状態で画面右側タブの「ブロック」から表の編集が行えます。

表の基本的なカスタマイズ
テーブルのスタイルを変更する
スタイルとは表の大まかなデザインのことです。


上図は「ストライプ」を選んだ場合のテーブルになります。
WordPressテーマによって選べるスタイルの数が異なります。
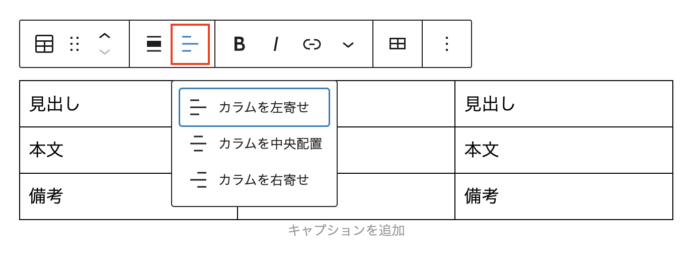
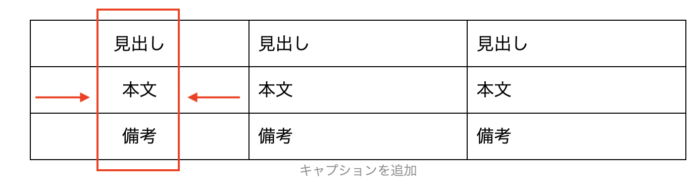
カラムの配置を変更する
カラム(縦列)の文字の並びをまとめて「左寄せ」「中央寄せ」「右寄せ」のいずれかに変更する方法です。


カラムではなく横一行の配置を変更するにはCSSを使用してください。
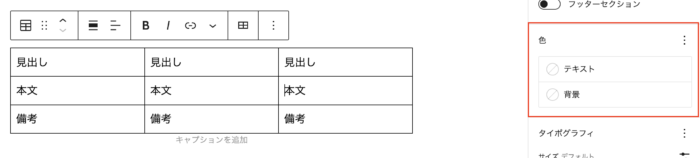
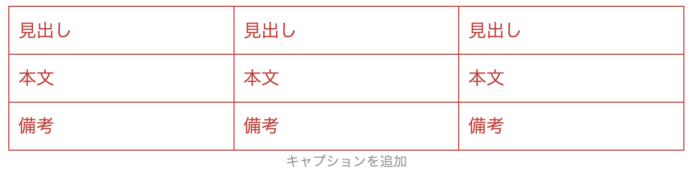
テキスト・背景の色を変更する


以下、色変更後のテーブルになります。


基本的にテーブル全体の色が変更されます。
テーブルの一部だけ色を変えたい場合はプラグインまたCSSを使用してください。
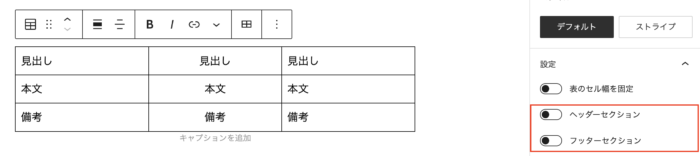
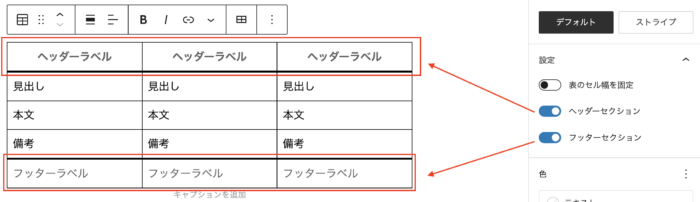
ヘッダー・フッターセクション
ヘッダーまたはフッターセクションはテーブルの最初または最後に挿入される行のことです。


ヘッダーラベルはデフォルトで中央寄せになっています。
画像の挿入
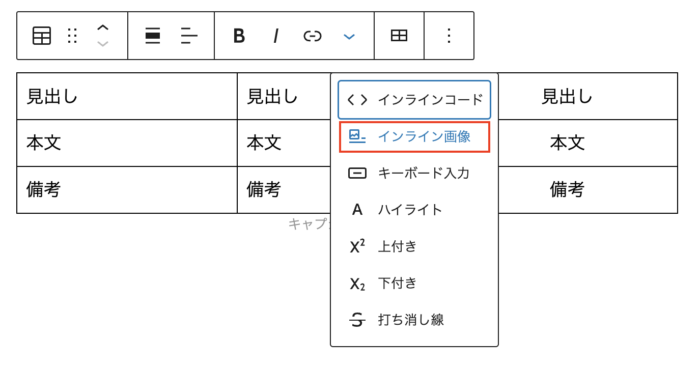
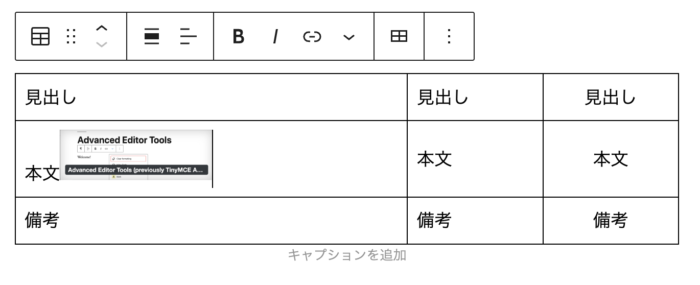
テーブル内のセルには基本的に文字しか入力できませんが、インライン画像を使うことで画像を挿入することができます。


画像を選択したら挿入は完了です。

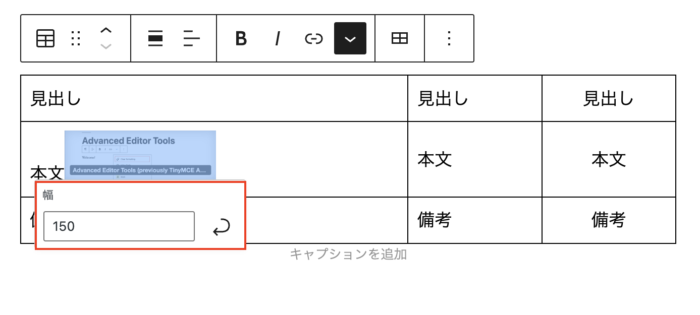
インライン画像をクリックすると幅を調整でき、これによって画像サイズの変更が可能です。

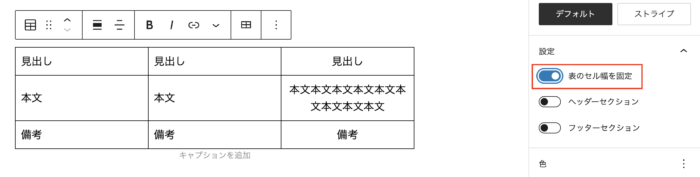
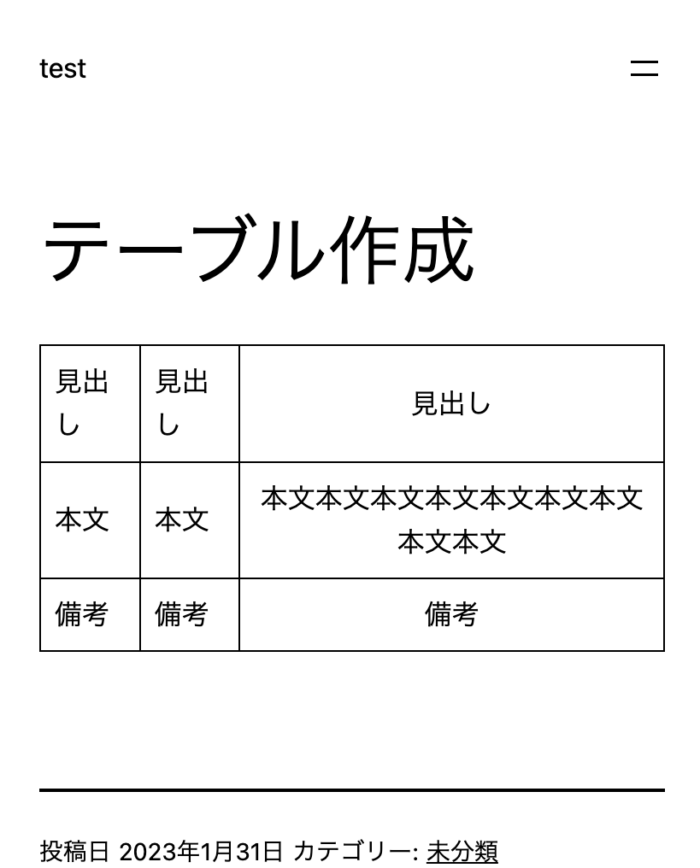
表のセル幅を固定
WordPressで作成した表は、セル内の文字数に合わせて自動的に横幅の比率が調整されます。
以下に横幅を一律に保つ方法を解説します。


【応用】CSSを使った表のカスタマイズ
ここではCSS(Webページ見た目を設定する言語)を使ってWordPressの表をカスタマイズする方法を解説します。
紹介するカスタマイズの多くはプラグインを使って再現することもできますが、すでにプラグインなしで表を作成済みの方やメンテナンス・セキュリティ面からプラグインをなるべく使いたくない方にとって役に立つかと思います。
また、CSSを使うといいましたが、基本的に紹介してあるコードをコピペするだけですので特別な知識は必要ありません。
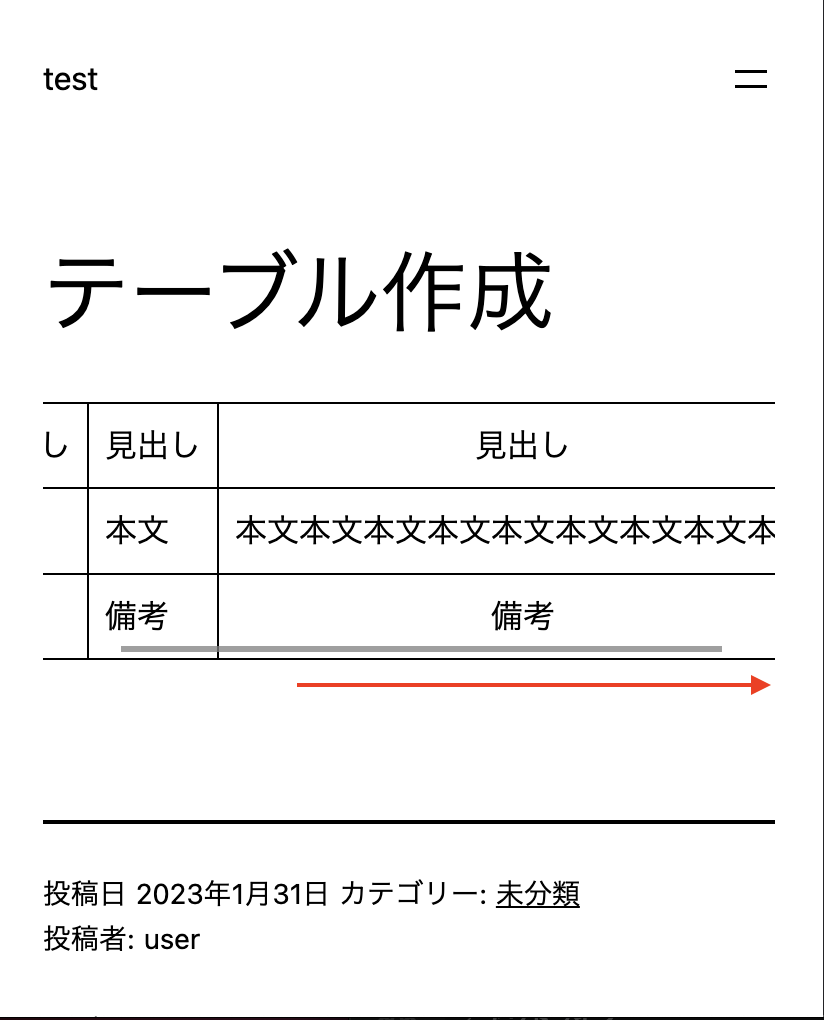
表をスクロールさせてレスポンシブ対応させる
WordPressで作成した表をスマホで見ると、スマホの画面幅に合わせて表が小さくなるため見づらくなってしまいます。
Webサイトをスマホで見るユーザーが多いことを考えると必ず確認しておきたい項目です。

スマホでも表を見やすく(レスポンシブ対応)するには以下の方法があります。
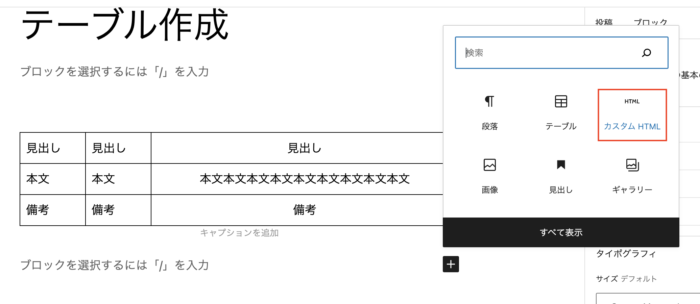
ブロックエディタの「+」アイコンをクリックし「カスタムHTML」を開きます。

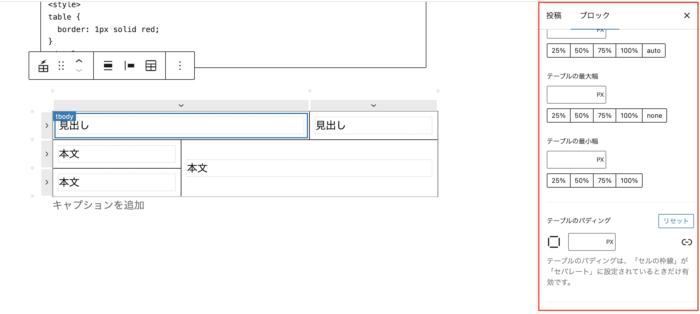
カスタムHTML内に以下のコードをコピペします。
<style>
table {
white-space: nowrap;
overflow-x: scroll;
}
</style>記述したコードの意味は以下です。
「white-space: nowrap; 」は、セル内の文字列が折り返されない
「overflow-x: scroll;」は、はみ出した要素をスクロールさせる
以上でレスポンシブ対応は完了です。
画面サイズが小さくなっても表をスクロールして見られるようになります。

横幅を細かく調整する
WordPressの基本機能では、表の横幅は「セル内の文字数による自動調整」または「一律の横幅」の2通りしかありません。
ここでは自由に横幅を調整する方法を解説します。
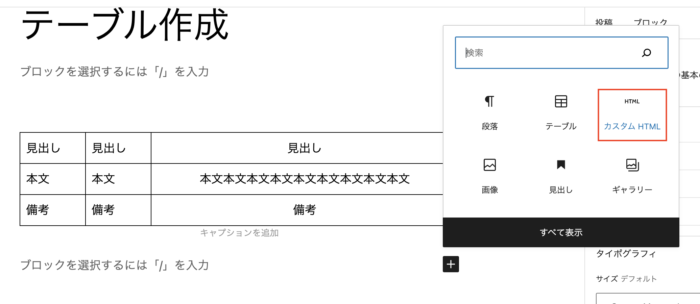
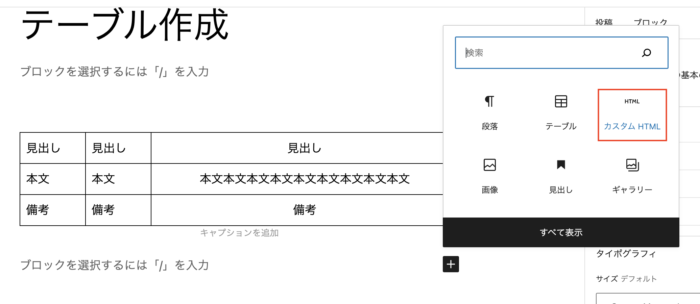
ブロックエディタの「+」アイコンをクリックし「カスタムHTML」を開きます。

カスタムHTML内に以下のコードを参考に記述します。
<style>
table tr td:nth-child(1) {
width: 50%;
}
table tr td:nth-child(2) {
width: 20%;
}
table tr td:nth-child(3) {
width: 30%;
}
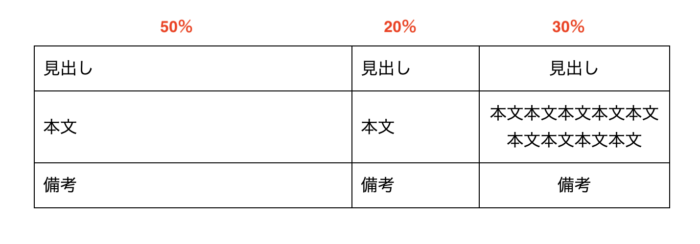
</style>「width」は、テーブル全体に対して何%の横幅を使用するかを表します。
「tr td:nth-child()」は、左から何番目のセルに対して「width」を適用させるかを表します。
上記の例では「nth-child(3)」までしか記述していないので、左から3番目のセルの長さまでしか調整できません。
4列目、5列目と列が増える場合は「nth-child(4)」「nth-child(5)」の記述も必要になります。
以上で横幅の調整は完了です。
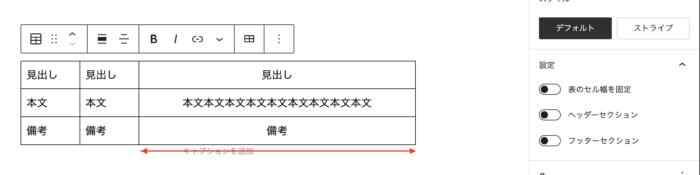
以下の画像は表の横幅を左から50%・20%・30%の比率に調整したものになります。

特定の列の色を変える
ブロックエディタの「+」アイコンをクリックし「カスタムHTML」を開きます。

カスタムHTML内に以下のコードを参考に記述します。
<style>
table tr td:nth-child(1) {
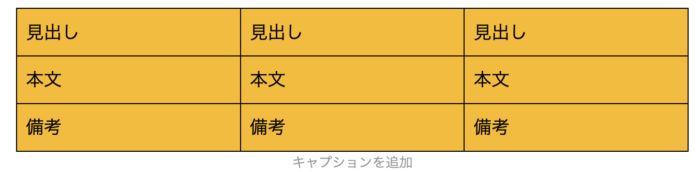
background: gold;
color: red;
}
</style>「background」は背景、「color」はテキストの色を指定します。
(色はカラーコードを使用)
「tr td:nth-child()」は、左から何番目の行に対して「background」や「color」を適用させるかを表します。
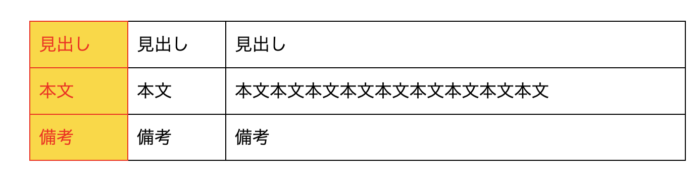
上記の例では「nth-child(1)」なので1列目に対して色の変更が適用されます。
以上で特定の列の色の調整は完了です。
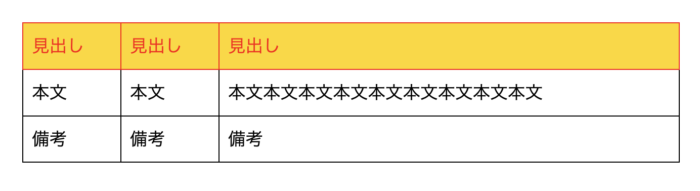
STEP2のコードを反映させた表は以下になります。

特定の行の色を変える
ブロックエディタの「+」アイコンをクリックし「カスタムHTML」を開きます。

カスタムHTML内に以下のコードを参考に記述します。(今回は)
<style>
table tr:nth-child(1) {
background: gold;
color: red;
}
</style>「background」は背景、「color」はテキストの色を指定します。
(色はカラーコードを使用)
「tr:nth-child()」は、上から何番目の行に対して「background」や「color」を適用させるかを表します。
上記の例では「nth-child(1)」なので1行目に対して色の変更が適用されます。
以上で特定の行の色の調整は完了です。
STEP2のコードを反映させた表は以下になります。

まとめ
今回は表の作成・カスタマイズについて解説しました。
簡単な表を作成するだけであればWordPressの標準機能で十分ですが、見やすい表を作りたい場合はプラグインやCSSなどが必要になってくることが多いです。
とはいってもどちらも難しくはないので試しにつかって慣れておくとよいでしょう。