SEO対策は効果が安定してる反面、成果が出るまでに時間がかかるといったデメリットがあります。
そこで注目したいのがTwitterです。
Twitterは拡散性の高いSNSで、うまく活用することでSEO(自然検索)とは別の経路から読者の流入が期待できるようになります。
とはいえ、WordPressの記事を公開するたびにURLをコピーしてTwitterを開きツイートするといった作業は面倒ではあります。
そこで本記事では、WordPressの記事とTwitterを連携させて、自動的にTwitterへ記事を投稿するおすすめプラグインを3つ紹介。
各プラグインの特徴と設定方法も合わせて解説します。
WordPress記事をTwitterに自動投稿するプラグイン3選
WordPress記事をTwitterに自動投稿するプラグインの中でおすすめのものは以下の3つです。
- Nelio Content
- Jetpack
- WP to Twitter
ここでは各プラグインの特徴を紹介します。
Nelio Content

Nelio Contentは、Twitterの他にもInstagramやFacebookとも連携が可能なプラグインです。
アカウントの連携が簡単で、10分もあればプラグインのインストールからTwitterへの自動投稿の準備が完了します。
一方で、投稿内容を記事ごとに変更するのに手間がかかったり、記事ごとにTwitterへの自動投稿を設定する必要があったりと細かな設定が苦手といった特徴もあります。
Jetpack

JetpackはWordPressが提供しているプラグインで、Twitterとの連携以外にもセキュリティやバックアップなど多くの機能があります。
登録も簡単で、記事ごとにTwitterへの投稿内容を柔軟に変更することができます。
一方、複数の機能をもつためか、動作が重かったり不具合の報告があったりと安定性に欠けるプラグインでもあります。
WP to Twitter

WP to TwitterはWordPressとTwitterの連携に特化したプラグインです。
ディベロッパーアカウントの登録とAPIキーの取得が必要で、今回紹介するプラグインの中で最も初期設定が大変です。
一方で、記事公開と同時にTwitterへ投稿したり記事ごとにTwitterへの投稿内容を変更したりと機能が豊富であるといったメリットがあります。
Nelio Contentの設定方法
STEP1:プラグインをインストール
Nelio Contentをインストールし、有効化します。

STEP2:Twitterアカウントと連携
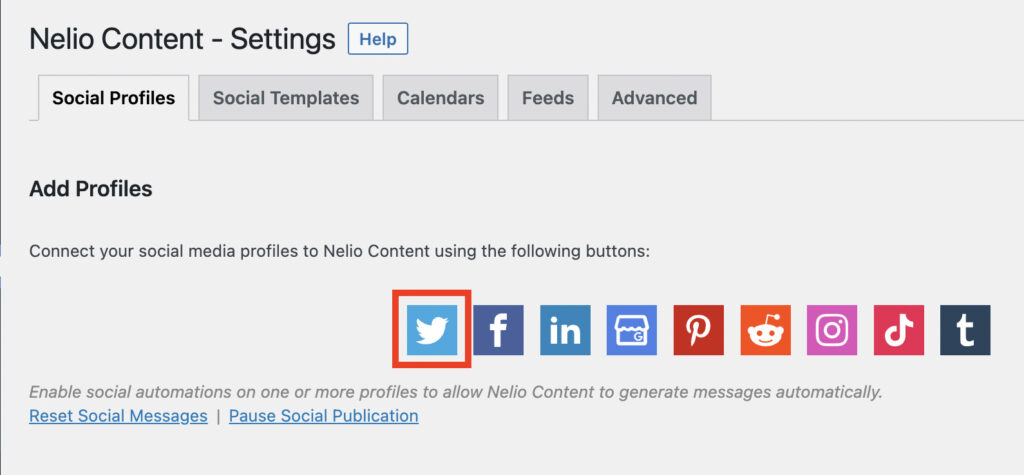
管理画面メニューの「Nelio Content」から「settings」を選ぶと以下の画面が表示され、並んでいるSNSアイコンからTwitterをクリックします。

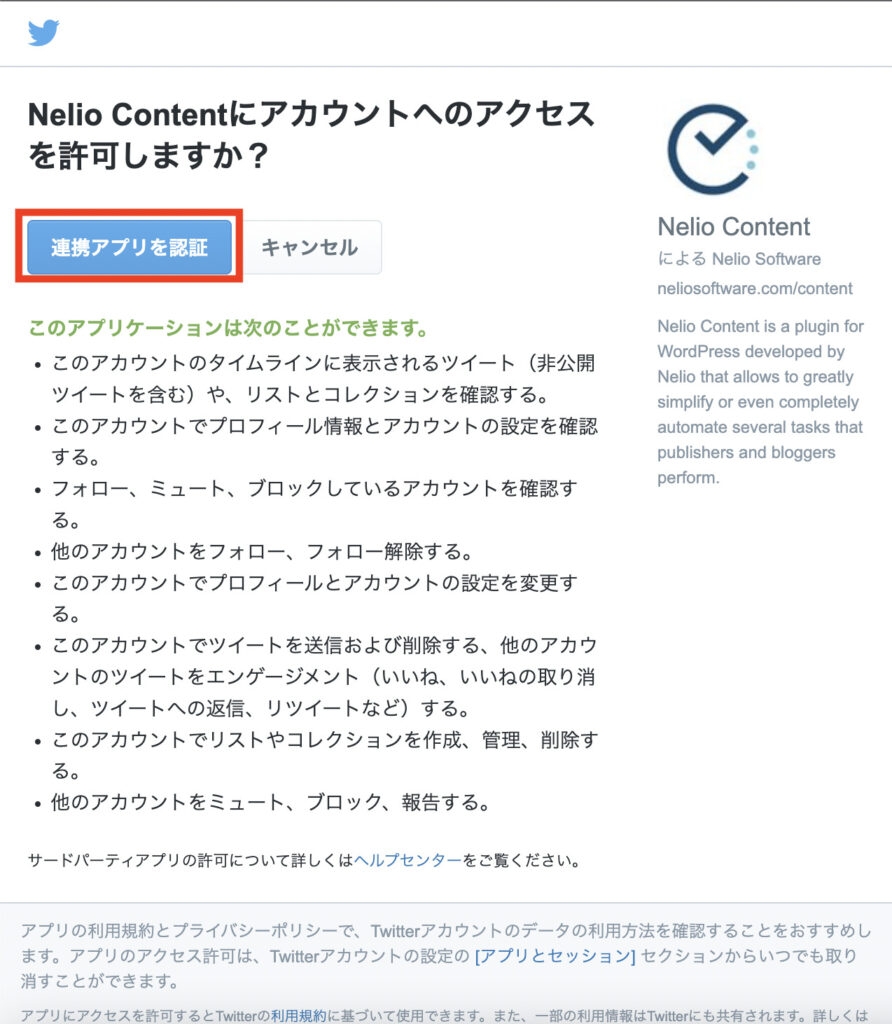
アカウントのアクセス許可を尋ねられますので「連携アプリを認証」をクリックします。

以上でTwitterアカウントとの連携は完了です。
STEP3:Twitterへの自動投稿
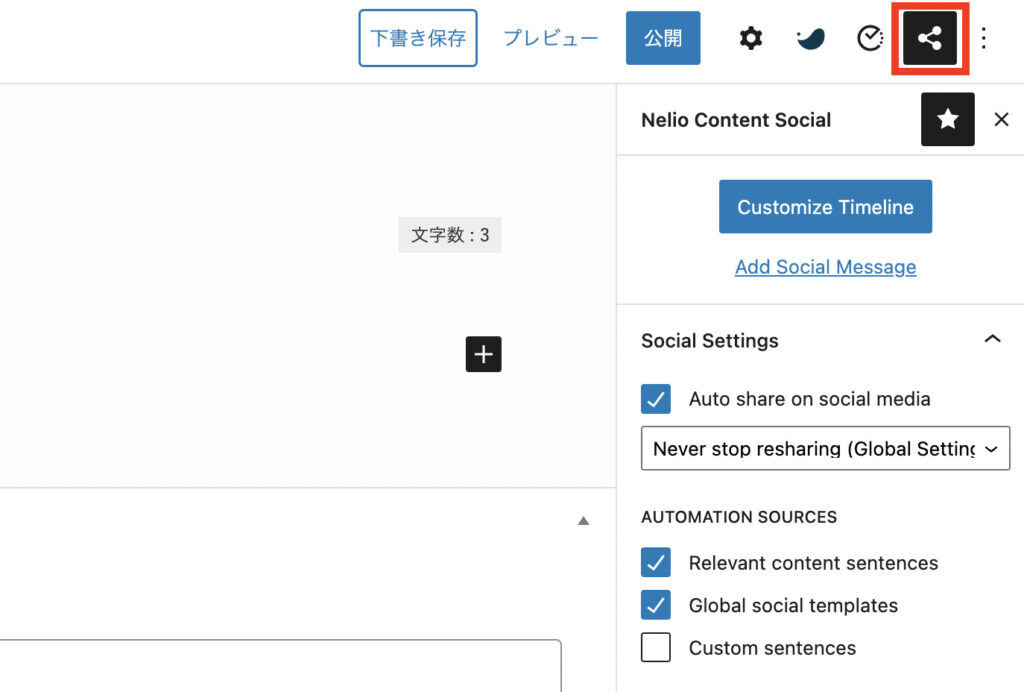
Twitterへ自動投稿する場合は、記事を公開する前に赤枠のアイコンをクリックし、さらに「Customize Timeline」をクリックします。

以上でTwitterへの投稿は完了です。
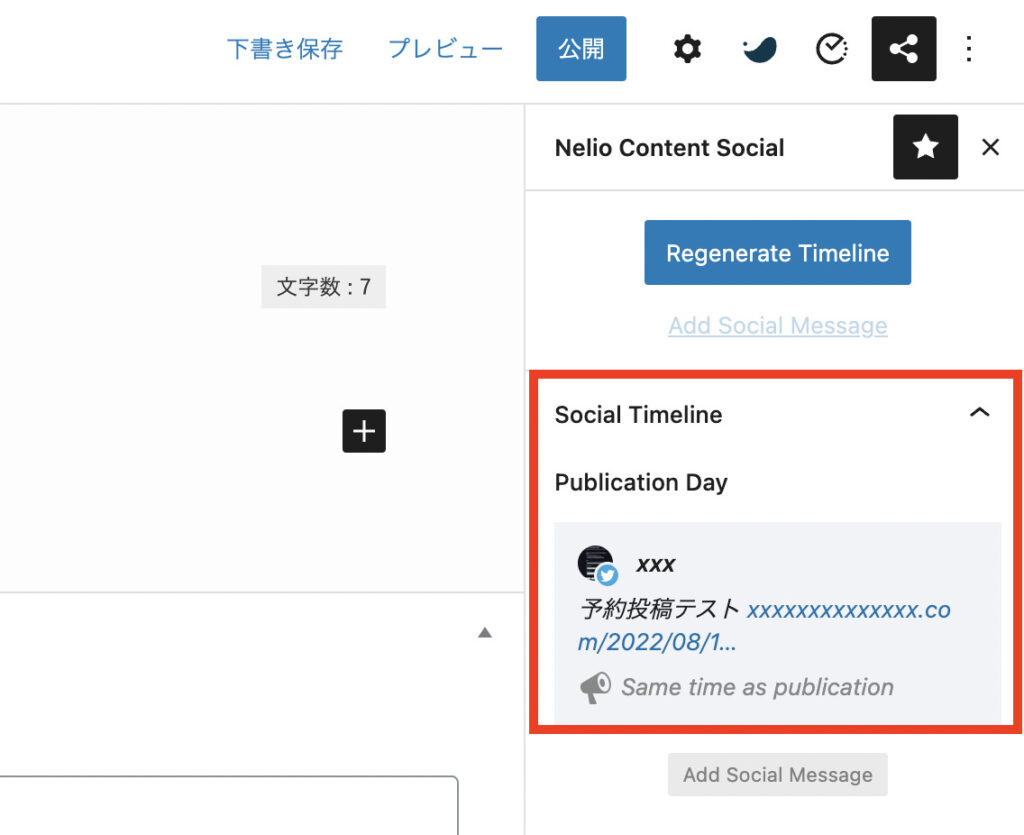
Twitterでの投稿内容は「Social Timelineから確認することができます。

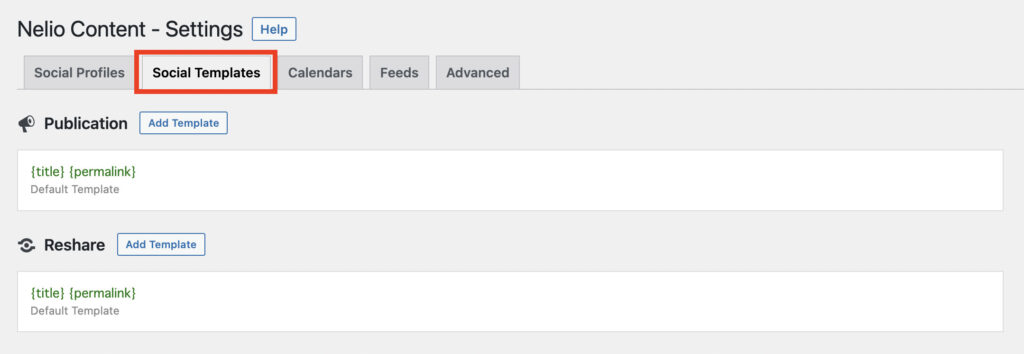
また、Twitterでの投稿内容は「settings」の「Social Templates」から変更することができます。
(※ Nelio Contentでは記事ごとに投稿内容を変更することはできません)

Jetpackの設定方法
STEP1:プラグインをインストール
プラグインをインストールして有効化します。

STEP2:WordPressアカウントの登録
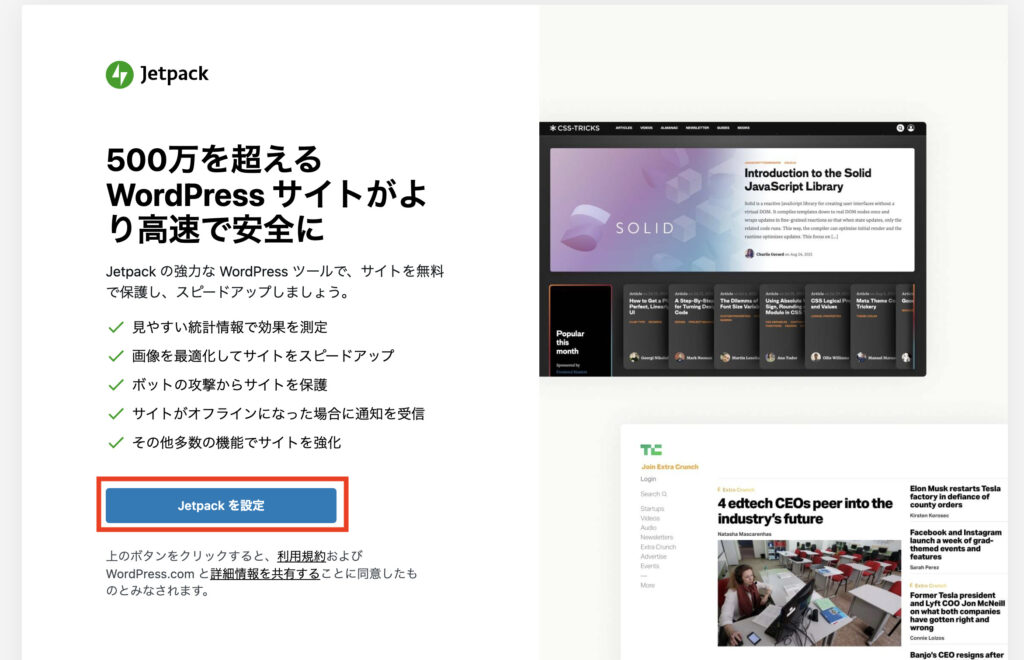
管理画面のメニューからJetpackを選び、「Jetpackを設定」をクリックします。

WordPressアカウントの登録画面が表示されますので、メールアドレス・ユーザー名・パスワードを登録します。
WordPressアカウントの登録が終わると有料プランが紹介されますが、Twitter連携には特に必要ないので無視してWordPressの管理画面へ戻ります。
STEP3:Twitterアカウントと連携
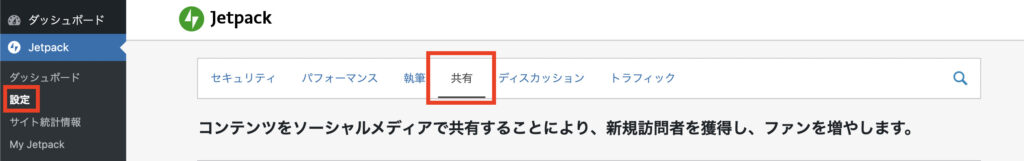
管理画面のメニューから「Jetpack」の「設定」をクリックし、さらに表示画面の「共有」をクリックします。

「パブリサイズの接続」の「投稿をソーシャルネットワークに自動共有」をオンにし、「ソーシャルメディアアカウントを接続する」をクリックします。

wordpress.comのサイトが開きますので、Twitterの「連携」をクリックします。

wordpress.comからのアクセス許可を尋ねられますので「連携アプリを認証」をクリックします。
以上でTwitterアカウントとの連携は完了です。
STEP4:Twitterへの自動投稿
Jetpackでは、WordPressの記事が公開されると自動的にTwitterへの自動投稿されます。
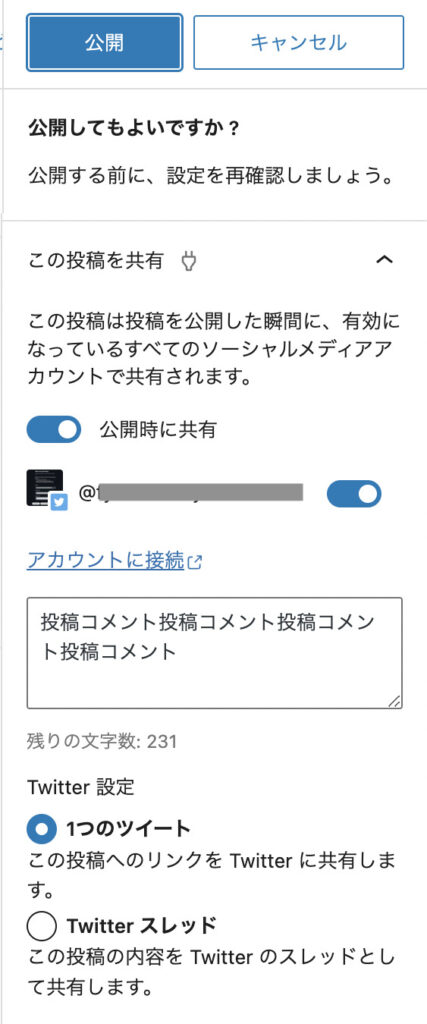
記事の公開前に以下のような画面が表示され、Twitterへの投稿オンオフや投稿内容を編集することができます。

また、Twitterでの投稿プレビューを確認することもできます。

WP to Twitterの設定方法
WP to Twitterの設定は、Nelio ContentやJetpackと比べて手順が長く、英語や専門用語も多いためかなり時間がかかります。
初めて設定する方は難しく感じると思いますが、以下で画像を多めに使って解説しているので自分の画面と見比べながら進めてみてください。
STEP1:プラグインをインストール
WP to Twitterをインストールして有効化します。

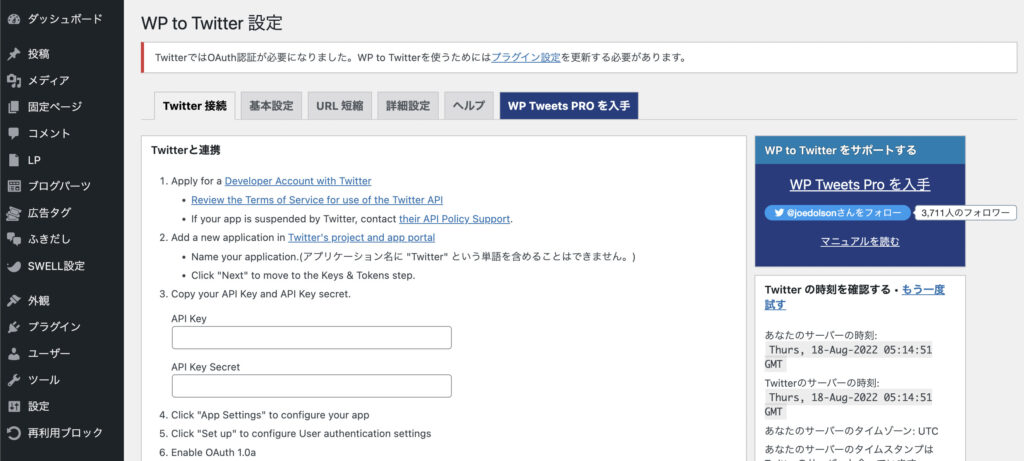
STEP2:WP to Twitterの設定画面を開く
有効化後、管理画面のメニューから「WP to Twitter」をクリックし設定画面を開きます。

STEP3:Twitterのディベロッパーアカウント登録
TwitterとWP to Twitterの連携にはTwitterのディベロッパーアカウントが必要になります。
まず「Developer Account with Twitter」をクリックします。
(WordPressの管理画面に戻る必要が出てくるので別タブで開く)

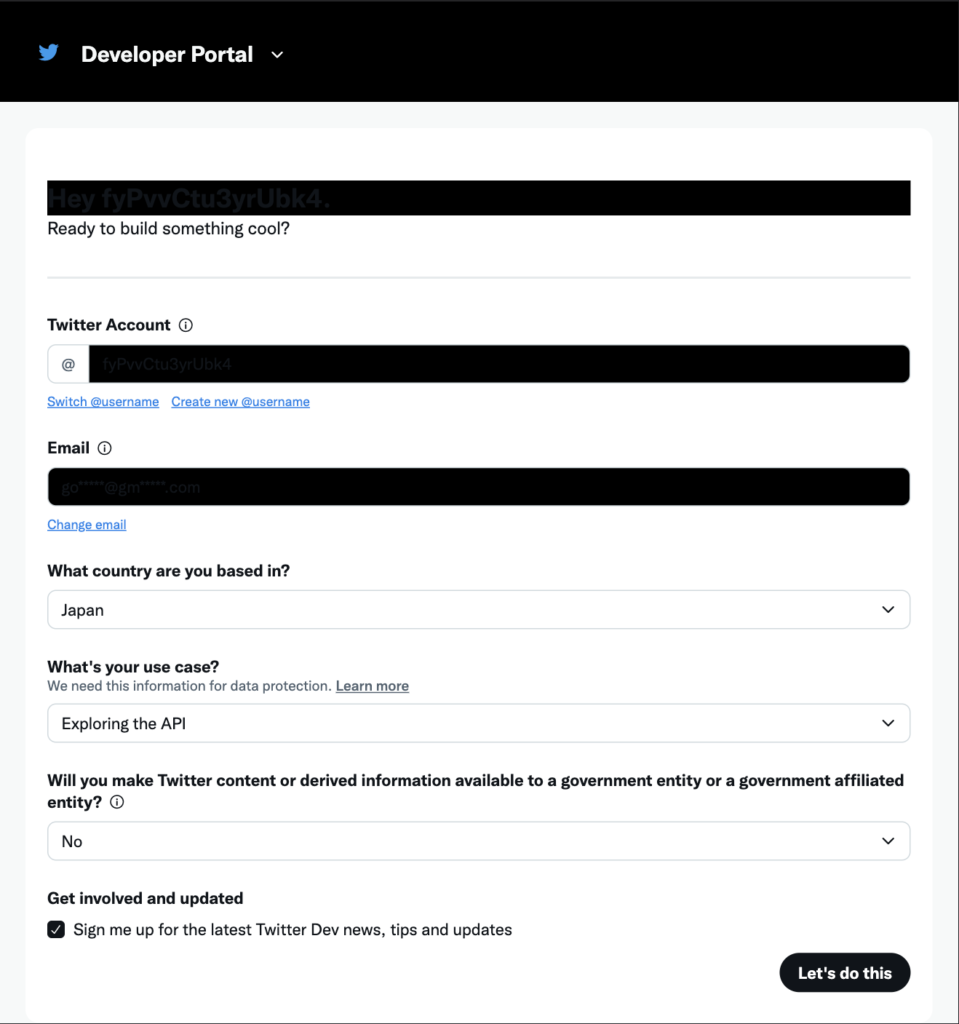
連携したいTwitterアカウントの情報を入力し、「Let’s do this」をクリックします。
連携するアカウントに電話番号とメールアドレスを登録しておく必要があります。

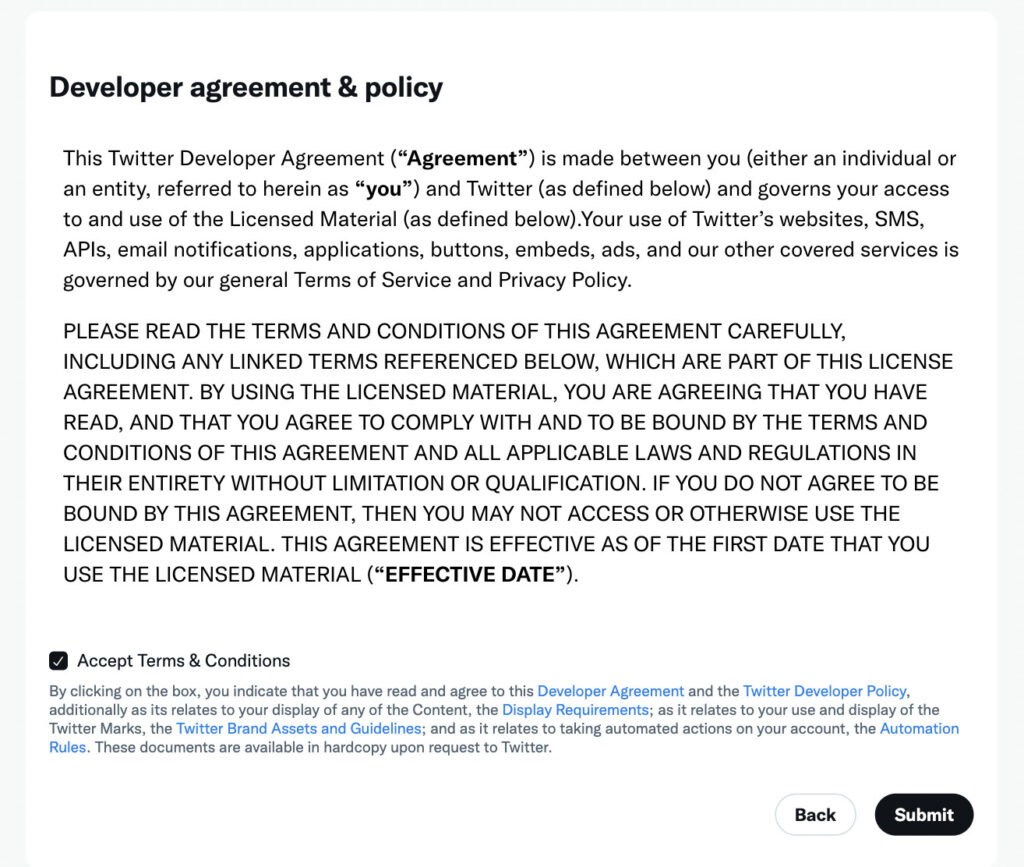
次に表示される利用規約に同意すると、登録したメールアドレスにメールが届くので確認ボタンをクリックします。

以上でディベロッパーアカウントの登録は完了です。
STEP4:アプリケーション名の登録
ディベロッパーアカウントの登録が終わると以下の画面が表示されます。
アプリケーション名(自由に決めてOK)の設定が求められますので入力して「Get keys」をクリックします。

以下の画面が表示されますので「Dashboard」をクリックします。
(API Keyなどの文字列が表示されますが、以降のステップで新たに作成しますので飛ばして進んでください)

以上でアプリケーション名の登録は完了です。
STEP5:ディベロッパーアカウントの設定
続いて作成したディベロッパーアカウントの設定を行います。
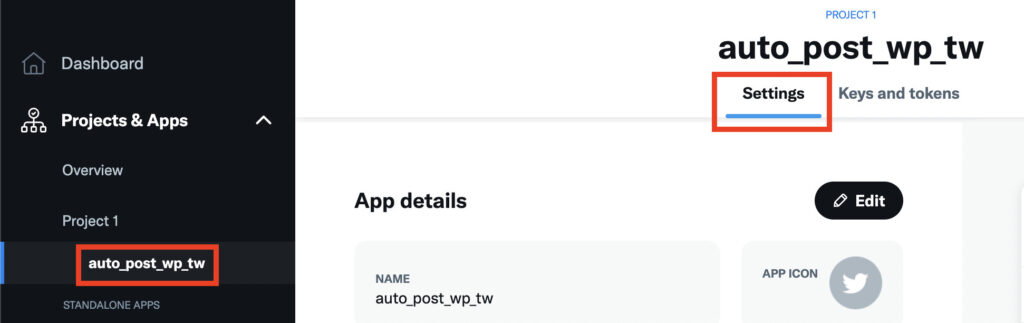
ディベロッパーアカウントの管理画面で「Projects & Apps」から先ほどのステップで登録したアプリ名を選択し、「Settings」をクリックします。

以下、Settingsの各項目について記載します。
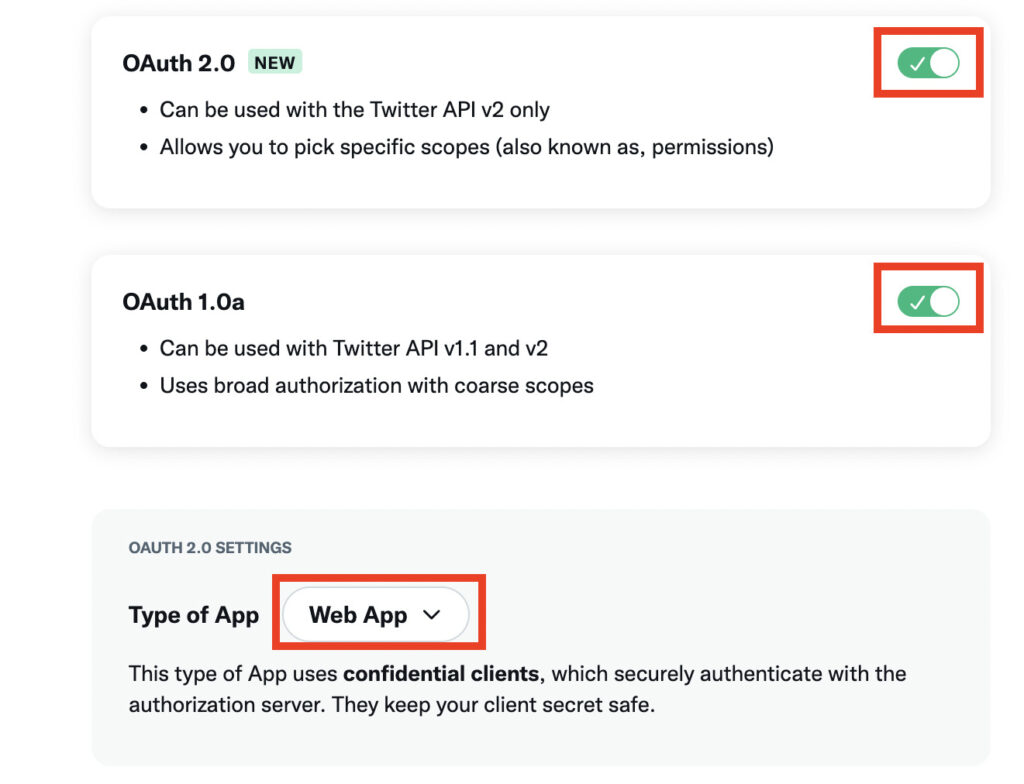
「OAuth 2.0」「OAuth 1.0a」をオン、Type of Appを「Web App」に設定

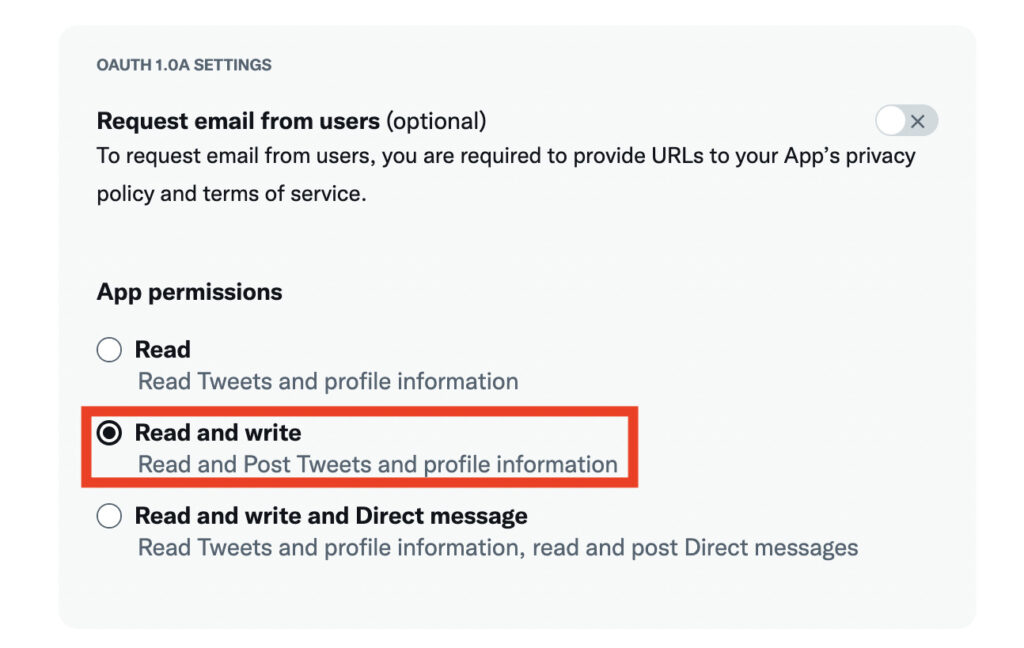
App permissionsで「Read and write」を選択

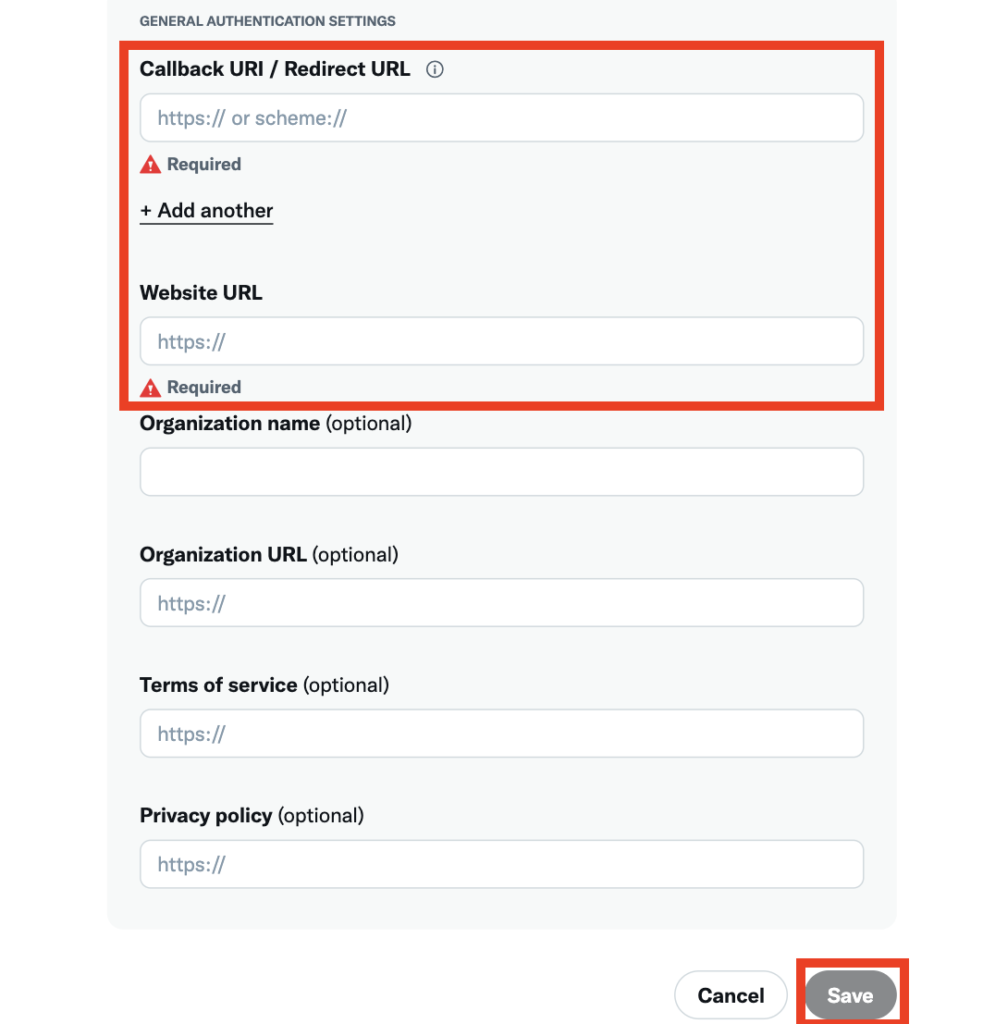
「Callback URI / Redirect URL」「Website URL」にWordPressサイトのURLを入力し、「Save」をクリック

WP to Twitterの使用にはアクセスレベルをElevatedに上げておく必要がありますので、その設定を行います。
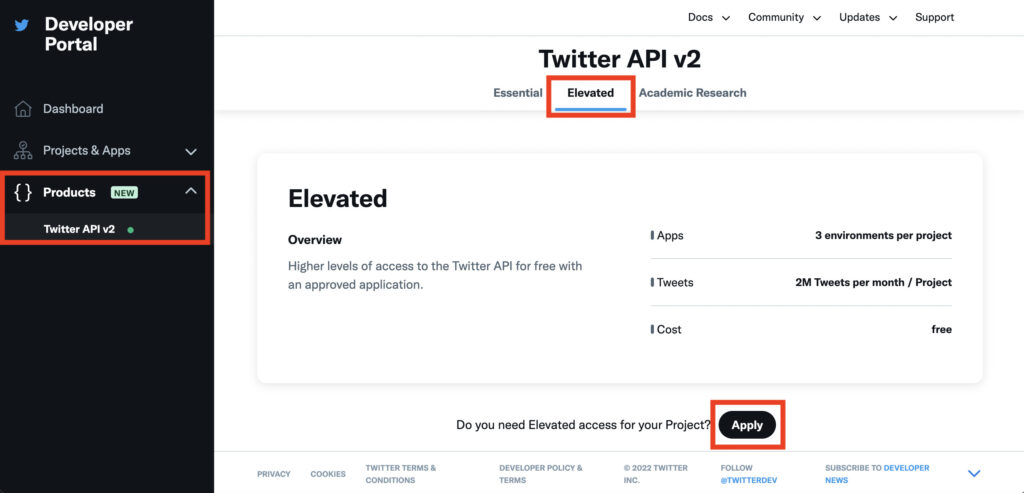
Productsの「Twitter API v2」を選択し、Elevatedをクリックします。
表示された画面の「Do you need Elevated access for your Project?」に対して「Apply」をクリックし、アクセスレベルをElevatedにするための申請を行います。

申請を行うには、以下の項目に対して回答する必要があります。
回答がYesの場合は英語で回答しなくてはいけませんので、翻訳ソフトを使いながら記入しましょう。
| 項目 | 回答 |
|---|---|
| Are you planning to analyze Twitter data? (Twitterのデータを分析する予定はありますか?) | No |
| Will your app use Tweet, Retweet, Like, Follow, or Direct Message functionally? (ツイート、リツイート、いいね、フォロー、ダイレクトメッセージの機能を使いますか?) | Yes (英語で回答) |
| Do you plan to display Tweets or aggregate data about Twitter content outside Twitter? (Twitterのコンテンツに関するツイートや集計データをTwitterの外部で表示する予定はありますか?) | No |
| Will your products, service, or analysis make Twitter content or delivered information available to a government entity? (あなたの製品、サービス、分析によって、Twitterのコンテンツや派生する情報を政府機関が利用できるようになるのでしょうか? ) | No |
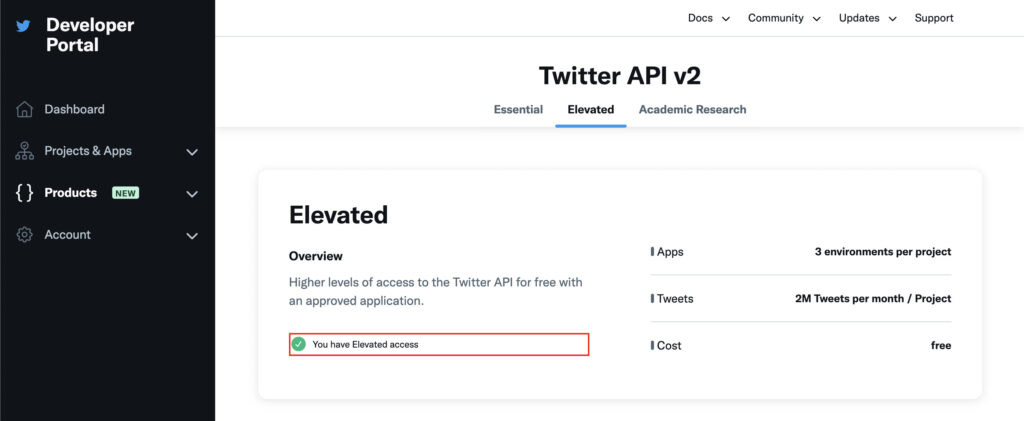
回答を送信し、承認されると以下のように「You have Elevated access」と表示されます。

以上でディベロッパーアカウントの設定は完了です。
STEP6:各種情報の登録
このステップでTwitterアカウントとの連携は完了です。
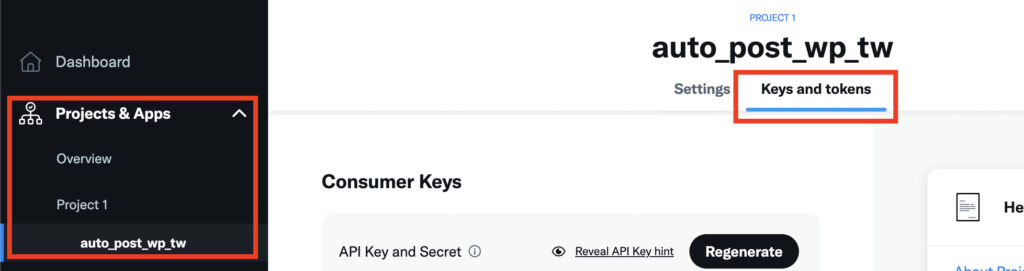
まずディベロッパーアカウントの管理画面で「Projects & Apps」から登録したアプリ名を選択し、「Keys and tokens」をクリックします。

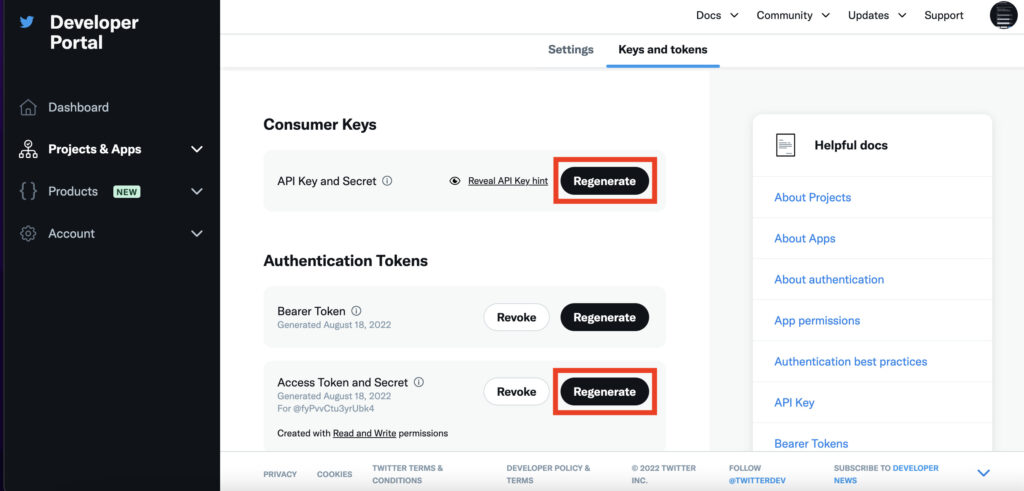
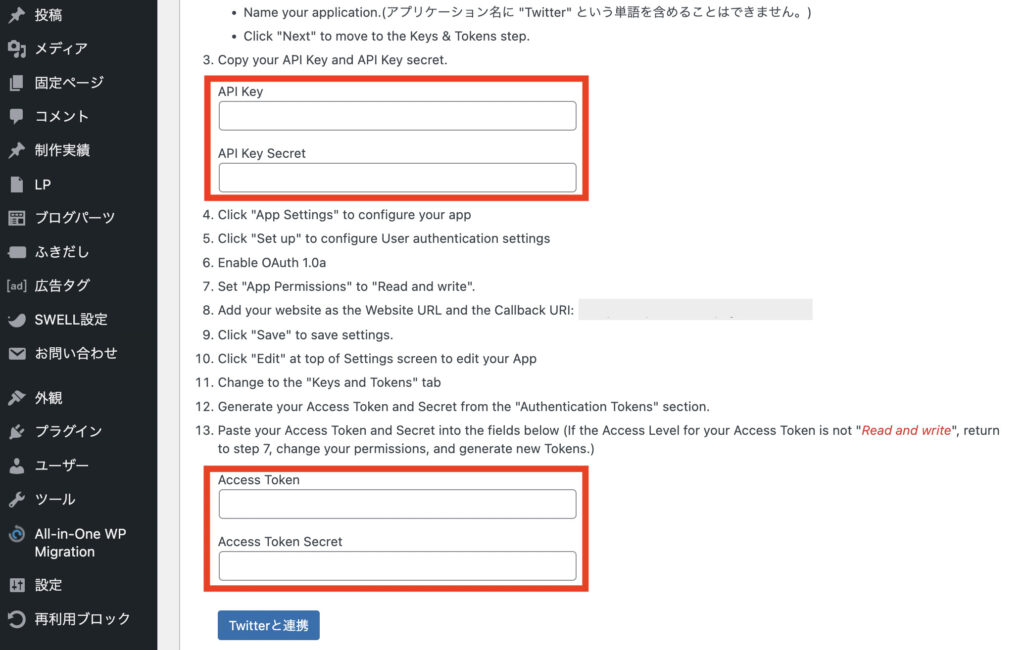
続いてAPI Key・API Key Secret・Access Token・Access Token Secretの4つのデータを取得します。
API Key and Secretの「Regenerate」をクリックし、「API Key」「API Key Secret」をコピーして保存ボタンを押します。
同様にしてAccess Token and Secretから「Access Token」「Access Token Secret」をコピーして保存します。

コピーしておいた「API Key」「API Key Secret」「Access Token」「Access Token Secret」をWordPressのWP to Twitterの対応箇所に貼り付け、「Twitterと連携」をクリックします。

以上でTwitterとの連携は完了です。

STEP7:Twitterへの自動投稿
WP to Twitterでは、WordPress投稿が公開されると自動的にツイートされるように設定されており、Twitterへの投稿内容は「基本設定」から編集することができます。

また、投稿ページからツイートの文章を設定して個別にTwitterへ投稿することも可能です。

まとめ
本記事ではWordPressとTwitterを連携させるプラグインを紹介しました。
特におすすめなのはWP to Twitterです。
初期設定が大変ではありますが、設定後の操作性や自由度が高いため、ぜひインストールしてみてください。





